fixed webview closing on android
This commit is contained in:
parent
aa583ad68a
commit
4d3a17890e
|
|
@ -11,14 +11,17 @@
|
||||||
<component name="ChangeListManager">
|
<component name="ChangeListManager">
|
||||||
<list default="true" id="9b41f7a2-a71e-4923-91fb-249d7815b3e7" name="Default" comment="">
|
<list default="true" id="9b41f7a2-a71e-4923-91fb-249d7815b3e7" name="Default" comment="">
|
||||||
<change beforePath="$PROJECT_DIR$/.idea/workspace.xml" afterPath="$PROJECT_DIR$/.idea/workspace.xml" />
|
<change beforePath="$PROJECT_DIR$/.idea/workspace.xml" afterPath="$PROJECT_DIR$/.idea/workspace.xml" />
|
||||||
|
<change beforePath="$PROJECT_DIR$/CHANGELOG.md" afterPath="$PROJECT_DIR$/CHANGELOG.md" />
|
||||||
|
<change beforePath="$PROJECT_DIR$/README.md" afterPath="$PROJECT_DIR$/README.md" />
|
||||||
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserFlutterPlugin.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserFlutterPlugin.java" />
|
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserFlutterPlugin.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserFlutterPlugin.java" />
|
||||||
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserOptions.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserOptions.java" />
|
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserOptions.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserOptions.java" />
|
||||||
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserWebViewClient.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserWebViewClient.java" />
|
<change beforePath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/WebViewActivity.java" afterPath="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/WebViewActivity.java" />
|
||||||
|
<change beforePath="$PROJECT_DIR$/android/src/main/res/layout/activity_web_view.xml" afterPath="$PROJECT_DIR$/android/src/main/res/layout/activity_web_view.xml" />
|
||||||
<change beforePath="$PROJECT_DIR$/example/lib/main.dart" afterPath="$PROJECT_DIR$/example/lib/main.dart" />
|
<change beforePath="$PROJECT_DIR$/example/lib/main.dart" afterPath="$PROJECT_DIR$/example/lib/main.dart" />
|
||||||
<change beforePath="$PROJECT_DIR$/ios/Classes/InAppBrowserOptions.swift" afterPath="$PROJECT_DIR$/ios/Classes/InAppBrowserOptions.swift" />
|
<change beforePath="$PROJECT_DIR$/ios/Classes/InAppBrowserOptions.swift" afterPath="$PROJECT_DIR$/ios/Classes/InAppBrowserOptions.swift" />
|
||||||
<change beforePath="$PROJECT_DIR$/ios/Classes/InAppBrowserWebViewController.swift" afterPath="$PROJECT_DIR$/ios/Classes/InAppBrowserWebViewController.swift" />
|
<change beforePath="$PROJECT_DIR$/ios/Classes/InAppBrowserWebViewController.swift" afterPath="$PROJECT_DIR$/ios/Classes/InAppBrowserWebViewController.swift" />
|
||||||
<change beforePath="$PROJECT_DIR$/ios/Classes/SwiftFlutterPlugin.swift" afterPath="$PROJECT_DIR$/ios/Classes/SwiftFlutterPlugin.swift" />
|
|
||||||
<change beforePath="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" afterPath="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" />
|
<change beforePath="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" afterPath="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" />
|
||||||
|
<change beforePath="$PROJECT_DIR$/pubspec.yaml" afterPath="$PROJECT_DIR$/pubspec.yaml" />
|
||||||
</list>
|
</list>
|
||||||
<ignored path="$PROJECT_DIR$/.dart_tool/" />
|
<ignored path="$PROJECT_DIR$/.dart_tool/" />
|
||||||
<ignored path="$PROJECT_DIR$/.idea/" />
|
<ignored path="$PROJECT_DIR$/.idea/" />
|
||||||
|
|
@ -38,8 +41,8 @@
|
||||||
<file leaf-file-name="flutter_inappbrowser.dart" pinned="false" current-in-tab="false">
|
<file leaf-file-name="flutter_inappbrowser.dart" pinned="false" current-in-tab="false">
|
||||||
<entry file="file://$PROJECT_DIR$/lib/flutter_inappbrowser.dart">
|
<entry file="file://$PROJECT_DIR$/lib/flutter_inappbrowser.dart">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
<state relative-caret-position="397">
|
<state relative-caret-position="376">
|
||||||
<caret line="53" column="36" lean-forward="false" selection-start-line="53" selection-start-column="12" selection-end-line="53" selection-end-column="36" />
|
<caret line="48" column="40" lean-forward="true" selection-start-line="48" selection-start-column="40" selection-end-line="48" selection-end-column="40" />
|
||||||
<folding>
|
<folding>
|
||||||
<element signature="e#814#834#0" expanded="true" />
|
<element signature="e#814#834#0" expanded="true" />
|
||||||
</folding>
|
</folding>
|
||||||
|
|
@ -47,16 +50,53 @@
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
</file>
|
</file>
|
||||||
<file leaf-file-name="main.dart" pinned="false" current-in-tab="true">
|
<file leaf-file-name="main.dart" pinned="false" current-in-tab="false">
|
||||||
<entry file="file://$PROJECT_DIR$/example/lib/main.dart">
|
<entry file="file://$PROJECT_DIR$/example/lib/main.dart">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
<state relative-caret-position="523">
|
<state relative-caret-position="293">
|
||||||
<caret line="95" column="12" lean-forward="false" selection-start-line="95" selection-start-column="12" selection-end-line="95" selection-end-column="12" />
|
<caret line="23" column="43" lean-forward="false" selection-start-line="23" selection-start-column="43" selection-end-line="23" selection-end-column="43" />
|
||||||
<folding />
|
<folding />
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
</file>
|
</file>
|
||||||
|
<file leaf-file-name="README.md" pinned="false" current-in-tab="true">
|
||||||
|
<entry file="file://$PROJECT_DIR$/README.md">
|
||||||
|
<provider selected="true" editor-type-id="split-provider[text-editor;markdown-preview-editor]">
|
||||||
|
<state split_layout="SPLIT">
|
||||||
|
<first_editor relative-caret-position="441">
|
||||||
|
<caret line="343" column="0" lean-forward="true" selection-start-line="343" selection-start-column="0" selection-end-line="343" selection-end-column="0" />
|
||||||
|
<folding>
|
||||||
|
<marker date="1537746768594" expanded="false" signature="863:961" ph="..." />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1005:1113" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1005:2052" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1051:1091" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1790:1851" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1881:1924" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1984:2049" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2179:2244" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2285:2874" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2319:2347" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2398:2872" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2426:2867" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2452:2860" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2480:2563" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2509:2552" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2589:2851" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2624:2840" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2703:2770" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10455:10463" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10582:10590" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10750:10758" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10854:10862" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="11040:11046" ph="{...}" />
|
||||||
|
</folding>
|
||||||
|
</first_editor>
|
||||||
|
<second_editor />
|
||||||
|
</state>
|
||||||
|
</provider>
|
||||||
|
</entry>
|
||||||
|
</file>
|
||||||
</leaf>
|
</leaf>
|
||||||
</component>
|
</component>
|
||||||
<component name="FileTemplateManagerImpl">
|
<component name="FileTemplateManagerImpl">
|
||||||
|
|
@ -129,7 +169,6 @@
|
||||||
<option value="$PROJECT_DIR$/example/pubspec.yaml" />
|
<option value="$PROJECT_DIR$/example/pubspec.yaml" />
|
||||||
<option value="$PROJECT_DIR$/ios/Classes/InAppBrowser.m" />
|
<option value="$PROJECT_DIR$/ios/Classes/InAppBrowser.m" />
|
||||||
<option value="$PROJECT_DIR$/ios/Classes/SwiftFlutterPlugin.swift" />
|
<option value="$PROJECT_DIR$/ios/Classes/SwiftFlutterPlugin.swift" />
|
||||||
<option value="$PROJECT_DIR$/CHANGELOG.md" />
|
|
||||||
<option value="$PROJECT_DIR$/LICENSE" />
|
<option value="$PROJECT_DIR$/LICENSE" />
|
||||||
<option value="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserDialog.java" />
|
<option value="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserDialog.java" />
|
||||||
<option value="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserClient.java" />
|
<option value="$PROJECT_DIR$/android/src/main/java/com/pichillilorenzo/flutter_inappbrowser/InAppBrowserClient.java" />
|
||||||
|
|
@ -138,9 +177,10 @@
|
||||||
<option value="$PROJECT_DIR$/ios/flutter_inappbrowser.podspec" />
|
<option value="$PROJECT_DIR$/ios/flutter_inappbrowser.podspec" />
|
||||||
<option value="$PROJECT_DIR$/android/build.gradle" />
|
<option value="$PROJECT_DIR$/android/build.gradle" />
|
||||||
<option value="$PROJECT_DIR$/pubspec.yaml" />
|
<option value="$PROJECT_DIR$/pubspec.yaml" />
|
||||||
<option value="$PROJECT_DIR$/README.md" />
|
<option value="$PROJECT_DIR$/CHANGELOG.md" />
|
||||||
<option value="$PROJECT_DIR$/example/lib/main.dart" />
|
|
||||||
<option value="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" />
|
<option value="$PROJECT_DIR$/lib/flutter_inappbrowser.dart" />
|
||||||
|
<option value="$PROJECT_DIR$/example/lib/main.dart" />
|
||||||
|
<option value="$PROJECT_DIR$/README.md" />
|
||||||
</list>
|
</list>
|
||||||
</option>
|
</option>
|
||||||
</component>
|
</component>
|
||||||
|
|
@ -391,13 +431,13 @@
|
||||||
<window_info id="Device File Explorer" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="true" content_ui="tabs" />
|
<window_info id="Device File Explorer" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="true" content_ui="tabs" />
|
||||||
<window_info id="Debug" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.4" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
<window_info id="Debug" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.4" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="TODO" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="6" side_tool="false" content_ui="tabs" />
|
<window_info id="TODO" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="6" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Messages" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.31735888" sideWeight="0.5" order="12" side_tool="false" content_ui="tabs" />
|
<window_info id="Messages" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.18956336" sideWeight="0.5" order="12" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Palette	" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
<window_info id="Palette	" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Image Layers" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="2" side_tool="false" content_ui="tabs" />
|
<window_info id="Image Layers" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="2" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Capture Analysis" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
<window_info id="Capture Analysis" active="false" anchor="right" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="3" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Run" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.36208734" sideWeight="0.4973545" order="2" side_tool="false" content_ui="tabs" />
|
<window_info id="Run" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="true" show_stripe_button="true" weight="0.22151224" sideWeight="0.4973545" order="2" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Version Control" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="9" side_tool="false" content_ui="tabs" />
|
<window_info id="Version Control" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.33" sideWeight="0.5" order="9" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Terminal" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="true" show_stripe_button="true" weight="0.3258786" sideWeight="0.4973545" order="10" side_tool="false" content_ui="tabs" />
|
<window_info id="Terminal" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.3258786" sideWeight="0.4973545" order="10" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Captures" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.32936507" sideWeight="0.5" order="2" side_tool="false" content_ui="tabs" />
|
<window_info id="Captures" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.32936507" sideWeight="0.5" order="2" side_tool="false" content_ui="tabs" />
|
||||||
<window_info id="Project" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="true" show_stripe_button="true" weight="0.17798743" sideWeight="0.5" order="0" side_tool="false" content_ui="combo" />
|
<window_info id="Project" active="false" anchor="left" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="true" show_stripe_button="true" weight="0.17798743" sideWeight="0.5" order="0" side_tool="false" content_ui="combo" />
|
||||||
<window_info id="Find" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.3290735" sideWeight="0.5" order="1" side_tool="false" content_ui="tabs" />
|
<window_info id="Find" active="false" anchor="bottom" auto_hide="false" internal_type="DOCKED" type="DOCKED" visible="false" show_stripe_button="true" weight="0.3290735" sideWeight="0.5" order="1" side_tool="false" content_ui="tabs" />
|
||||||
|
|
@ -629,16 +669,6 @@
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
<entry file="file://$PROJECT_DIR$/CHANGELOG.md">
|
|
||||||
<provider selected="true" editor-type-id="split-provider[text-editor;markdown-preview-editor]">
|
|
||||||
<state split_layout="SPLIT">
|
|
||||||
<first_editor relative-caret-position="45">
|
|
||||||
<caret line="3" column="0" lean-forward="true" selection-start-line="3" selection-start-column="0" selection-end-line="3" selection-end-column="0" />
|
|
||||||
</first_editor>
|
|
||||||
<second_editor />
|
|
||||||
</state>
|
|
||||||
</provider>
|
|
||||||
</entry>
|
|
||||||
<entry file="file://$PROJECT_DIR$/LICENSE">
|
<entry file="file://$PROJECT_DIR$/LICENSE">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
<state relative-caret-position="15">
|
<state relative-caret-position="15">
|
||||||
|
|
@ -765,14 +795,6 @@
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
<entry file="file://$PROJECT_DIR$/pubspec.yaml">
|
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
|
||||||
<state relative-caret-position="115">
|
|
||||||
<caret line="8" column="0" lean-forward="false" selection-start-line="8" selection-start-column="0" selection-end-line="8" selection-end-column="0" />
|
|
||||||
<folding />
|
|
||||||
</state>
|
|
||||||
</provider>
|
|
||||||
</entry>
|
|
||||||
<entry file="file://$PROJECT_DIR$/android/build.gradle">
|
<entry file="file://$PROJECT_DIR$/android/build.gradle">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
<state relative-caret-position="585">
|
<state relative-caret-position="585">
|
||||||
|
|
@ -781,53 +803,75 @@
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
<entry file="file://$PROJECT_DIR$/README.md">
|
<entry file="file://$PROJECT_DIR$/CHANGELOG.md">
|
||||||
<provider selected="true" editor-type-id="split-provider[text-editor;markdown-preview-editor]">
|
<provider selected="true" editor-type-id="split-provider[text-editor;markdown-preview-editor]">
|
||||||
<state split_layout="SPLIT">
|
<state split_layout="SPLIT">
|
||||||
<first_editor relative-caret-position="280">
|
<first_editor relative-caret-position="75">
|
||||||
<caret line="45" column="17" lean-forward="true" selection-start-line="45" selection-start-column="17" selection-end-line="45" selection-end-column="17" />
|
<caret line="5" column="36" lean-forward="false" selection-start-line="5" selection-start-column="36" selection-end-line="5" selection-end-column="36" />
|
||||||
<folding>
|
<folding />
|
||||||
<marker date="1537705565637" expanded="false" signature="933:1031" ph="..." />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1075:1453" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1121:1161" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1205:1245" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1316:1377" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1407:1450" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1580:1645" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1686:2197" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1720:1748" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1799:2195" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1827:2190" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1853:2183" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1881:1964" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1910:1953" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="1990:2174" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="2025:2163" ph="(...)" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="10356:10389" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="10508:10540" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="10700:10732" ph="{...}" />
|
|
||||||
<marker date="1537705565637" expanded="true" signature="10828:10853" ph="{...}" />
|
|
||||||
</folding>
|
|
||||||
</first_editor>
|
</first_editor>
|
||||||
<second_editor />
|
<second_editor />
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
|
<entry file="file://$PROJECT_DIR$/pubspec.yaml">
|
||||||
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
|
<state relative-caret-position="-330">
|
||||||
|
<caret line="1" column="89" lean-forward="false" selection-start-line="1" selection-start-column="81" selection-end-line="1" selection-end-column="89" />
|
||||||
|
<folding />
|
||||||
|
</state>
|
||||||
|
</provider>
|
||||||
|
</entry>
|
||||||
|
<entry file="file://$PROJECT_DIR$/example/lib/main.dart">
|
||||||
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
|
<state relative-caret-position="293">
|
||||||
|
<caret line="23" column="43" lean-forward="false" selection-start-line="23" selection-start-column="43" selection-end-line="23" selection-end-column="43" />
|
||||||
|
<folding />
|
||||||
|
</state>
|
||||||
|
</provider>
|
||||||
|
</entry>
|
||||||
<entry file="file://$PROJECT_DIR$/lib/flutter_inappbrowser.dart">
|
<entry file="file://$PROJECT_DIR$/lib/flutter_inappbrowser.dart">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="text-editor">
|
||||||
<state relative-caret-position="397">
|
<state relative-caret-position="376">
|
||||||
<caret line="53" column="36" lean-forward="false" selection-start-line="53" selection-start-column="12" selection-end-line="53" selection-end-column="36" />
|
<caret line="48" column="40" lean-forward="true" selection-start-line="48" selection-start-column="40" selection-end-line="48" selection-end-column="40" />
|
||||||
<folding>
|
<folding>
|
||||||
<element signature="e#814#834#0" expanded="true" />
|
<element signature="e#814#834#0" expanded="true" />
|
||||||
</folding>
|
</folding>
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
<entry file="file://$PROJECT_DIR$/example/lib/main.dart">
|
<entry file="file://$PROJECT_DIR$/README.md">
|
||||||
<provider selected="true" editor-type-id="text-editor">
|
<provider selected="true" editor-type-id="split-provider[text-editor;markdown-preview-editor]">
|
||||||
<state relative-caret-position="523">
|
<state split_layout="SPLIT">
|
||||||
<caret line="95" column="12" lean-forward="false" selection-start-line="95" selection-start-column="12" selection-end-line="95" selection-end-column="12" />
|
<first_editor relative-caret-position="441">
|
||||||
<folding />
|
<caret line="343" column="0" lean-forward="true" selection-start-line="343" selection-start-column="0" selection-end-line="343" selection-end-column="0" />
|
||||||
|
<folding>
|
||||||
|
<marker date="1537746768594" expanded="false" signature="863:961" ph="..." />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1005:1113" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1005:2052" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1051:1091" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1790:1851" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1881:1924" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="1984:2049" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2179:2244" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2285:2874" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2319:2347" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2398:2872" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2426:2867" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2452:2860" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2480:2563" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2509:2552" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2589:2851" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2624:2840" ph="(...)" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="2703:2770" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10455:10463" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10582:10590" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10750:10758" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="10854:10862" ph="{...}" />
|
||||||
|
<marker date="1537746768594" expanded="true" signature="11040:11046" ph="{...}" />
|
||||||
|
</folding>
|
||||||
|
</first_editor>
|
||||||
|
<second_editor />
|
||||||
</state>
|
</state>
|
||||||
</provider>
|
</provider>
|
||||||
</entry>
|
</entry>
|
||||||
|
|
|
||||||
|
|
@ -1,3 +1,10 @@
|
||||||
|
## 0.1.0
|
||||||
|
|
||||||
|
- updated/added new methods
|
||||||
|
- updated UI of android/iOS in-app browser
|
||||||
|
- code cleanup
|
||||||
|
- added new options when opening the in-app browser
|
||||||
|
|
||||||
## 0.0.1
|
## 0.0.1
|
||||||
|
|
||||||
Initial release.
|
Initial release.
|
||||||
|
|
|
||||||
260
README.md
260
README.md
|
|
@ -3,9 +3,7 @@
|
||||||
[](https://pub.dartlang.org/packages/flutter_inappbrowser)
|
[](https://pub.dartlang.org/packages/flutter_inappbrowser)
|
||||||
|
|
||||||
A Flutter plugin that allows you to open an in-app browser window.
|
A Flutter plugin that allows you to open an in-app browser window.
|
||||||
This plugin is a porting of the popular [cordova-plugin-inappbrowser](https://github.com/apache/cordova-plugin-inappbrowser)!
|
This plugin is inspired by the popular [cordova-plugin-inappbrowser](https://github.com/apache/cordova-plugin-inappbrowser)!
|
||||||
|
|
||||||
The Java/Swift code has been reshaped to work with the Flutter API.
|
|
||||||
|
|
||||||
## Getting Started
|
## Getting Started
|
||||||
|
|
||||||
|
|
@ -33,8 +31,24 @@ class MyInAppBrowser extends InAppBrowser {
|
||||||
}
|
}
|
||||||
|
|
||||||
@override
|
@override
|
||||||
void onLoadStop(String url) {
|
Future\ onLoadStop\(String url) async {
|
||||||
print("\n\nStopped $url\n\n");
|
print("\n\nStopped $url\n\n");
|
||||||
|
// print body html
|
||||||
|
print(await this.injectScriptCode("document.body.innerHTML"));
|
||||||
|
|
||||||
|
// add jquery library and custom javascript
|
||||||
|
await this.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
|
||||||
|
this.injectScriptCode("""
|
||||||
|
\$( "body" ).html( "Next Step..." )
|
||||||
|
""");
|
||||||
|
|
||||||
|
// add custom css
|
||||||
|
this.injectStyleCode("""
|
||||||
|
body {
|
||||||
|
background-color: #3c3c3c !important;
|
||||||
|
}
|
||||||
|
""");
|
||||||
|
this.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");
|
||||||
}
|
}
|
||||||
|
|
||||||
@override
|
@override
|
||||||
|
|
@ -46,6 +60,12 @@ class MyInAppBrowser extends InAppBrowser {
|
||||||
void onExit() {
|
void onExit() {
|
||||||
print("\n\nBrowser closed!\n\n");
|
print("\n\nBrowser closed!\n\n");
|
||||||
}
|
}
|
||||||
|
|
||||||
|
@override
|
||||||
|
void shouldOverrideUrlLoading(String url) {
|
||||||
|
print("\n\n override $url\n\n");
|
||||||
|
this.loadUrl(url);
|
||||||
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -74,7 +94,9 @@ class _MyAppState extends State<MyApp> {
|
||||||
),
|
),
|
||||||
body: new Center(
|
body: new Center(
|
||||||
child: new RaisedButton(onPressed: () {
|
child: new RaisedButton(onPressed: () {
|
||||||
inAppBrowser.open("https://flutter.io/");
|
inAppBrowser.open("https://flutter.io/", options: {
|
||||||
|
"useShouldOverrideUrlLoading": true
|
||||||
|
});
|
||||||
},
|
},
|
||||||
child: Text("Open InAppBrowser")
|
child: Text("Open InAppBrowser")
|
||||||
),
|
),
|
||||||
|
|
@ -85,81 +107,85 @@ class _MyAppState extends State<MyApp> {
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.open
|
### Future\<void\> InAppBrowser.open
|
||||||
|
|
||||||
Opens a URL in a new InAppBrowser instance or the system browser.
|
Opens a URL in a new InAppBrowser instance or the system browser.
|
||||||
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.open(url, target, options);
|
inAppBrowser.open(String url, {Map<String, String> headers = const {}, String target = "_self", Map<String, dynamic> options = const {}});
|
||||||
```
|
```
|
||||||
|
|
||||||
Opens an `url` in a new `InAppBrowser` instance or the system browser.
|
Opens an `url` in a new `InAppBrowser` instance or the system browser.
|
||||||
|
|
||||||
- `url`: The `url` to load __(String)__. Call [encodeUriComponent()] on this if the `url` contains Unicode characters.
|
- `url`: The `url` to load. Call `encodeUriComponent()` on this if the `url` contains Unicode characters.
|
||||||
|
|
||||||
- `target`: The target in which to load the `url`, an optional parameter that defaults to `_self`. __(String)__
|
- `headers`: The additional headers to be used in the HTTP request for this URL, specified as a map from name to value.
|
||||||
|
|
||||||
|
- `target`: The target in which to load the `url`, an optional parameter that defaults to `_self`.
|
||||||
|
|
||||||
- `_self`: Opens in the `InAppBrowser`.
|
- `_self`: Opens in the `InAppBrowser`.
|
||||||
- `_blank`: Opens in the `InAppBrowser`.
|
- `_blank`: Opens in the `InAppBrowser`.
|
||||||
- `_system`: Opens in the system's web browser.
|
- `_system`: Opens in the system's web browser.
|
||||||
|
|
||||||
- `options`: Options for the `InAppBrowser`. Optional, defaulting to: `location=yes`. _(String)_
|
- `options`: Options for the `InAppBrowser`.
|
||||||
|
|
||||||
The `options` string must not contain any blank space, and each feature's name/value pairs must be separated by a comma. Feature names are case insensitive.
|
|
||||||
|
|
||||||
All platforms support:
|
All platforms support:
|
||||||
|
- __useShouldOverrideUrlLoading__: Set to `true` to be able to listen at the `shouldOverrideUrlLoading` event. The default value is `false`.
|
||||||
- __location__: Set to `yes` or `no` to turn the `InAppBrowser`'s location bar on or off.
|
- __clearCache__: Set to `true` to have all the browser's cache cleared before the new window is opened. The default value is `false`.
|
||||||
|
- __userAgent___: Set the custom WebView's user-agent.
|
||||||
|
- __javaScriptEnabled__: Set to `true` to enable JavaScript. The default value is `true`.
|
||||||
|
- __javaScriptCanOpenWindowsAutomatically__: Set to `true` to allow JavaScript open windows without user interaction. The default value is `false`.
|
||||||
|
- __hidden__: Set to `true` to create the browser and load the page, but not show it. The `onLoadStop` event fires when loading is complete. Omit or set to `false` (default) to have the browser open and load normally.
|
||||||
|
- __toolbarTop__: Set to `false` to hide the toolbar at the top of the WebView. The default value is `true`.
|
||||||
|
- __toolbarTopBackgroundColor__: Set the custom background color of the toolbat at the top.
|
||||||
|
- __hideUrlBar__: Set to `true` to hide the url bar on the toolbar at the top. The default value is `false`.
|
||||||
|
- __mediaPlaybackRequiresUserGesture__: Set to `true` to prevent HTML5 audio or video from autoplaying. The default value is `true`.
|
||||||
|
|
||||||
**Android** supports these additional options:
|
**Android** supports these additional options:
|
||||||
|
|
||||||
- __hidden__: set to `yes` to create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set to `no` (default) to have the browser open and load normally.
|
- __hideTitleBar__: Set to `true` if you want the title should be displayed. The default value is `false`.
|
||||||
- __clearcache__: set to `yes` to have the browser's cookie cache cleared before the new window is opened
|
- __closeOnCannotGoBack__: Set to `false` to not close the InAppBrowser when the user click on the back button and the WebView cannot go back to the history. The default value is `true`.
|
||||||
- __clearsessioncache__: set to `yes` to have the session cookie cache cleared before the new window is opened
|
- __clearSessionCache__: Set to `true` to have the session cookie cache cleared before the new window is opened.
|
||||||
- __closebuttoncaption__: set to a string to use as the close button's caption instead of a X. Note that you need to localize this value yourself.
|
- __builtInZoomControls__: Set to `true` if the WebView should use its built-in zoom mechanisms. The default value is `false`.
|
||||||
- __closebuttoncolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the
|
- __supportZoom__: Set to `false` if the WebView should not support zooming using its on-screen zoom controls and gestures. The default value is `true`.
|
||||||
close button color from default, regardless of being a text or default X. Only has effect if user has location set to `yes`.
|
- __databaseEnabled__: Set to `true` if you want the database storage API is enabled. The default value is `false`.
|
||||||
- __footer__: set to `yes` to show a close button in the footer similar to the iOS __Done__ button.
|
- __domStorageEnabled__: Set to `true` if you want the DOM storage API is enabled. The default value is `false`.
|
||||||
The close button will appear the same as for the header hence use __closebuttoncaption__ and __closebuttoncolor__ to set its properties.
|
- __useWideViewPort__: Set to `true` if the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is false, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is true and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. The default value is `true`.
|
||||||
- __footercolor__: set to a valid hex color string, for example `#00ff00` or `#CC00ff00` (`#aarrggbb`) , and it will change the footer color from default.
|
- __safeBrowsingEnabled__: Set to `true` if you want the Safe Browsing is enabled. Safe Browsing allows WebView to protect against malware and phishing attacks by verifying the links. The default value is `true`.
|
||||||
Only has effect if user has __footer__ set to `yes`.
|
- __progressBar__: Set to `false` to hide the progress bar at the bottom of the toolbar at the top. The default value is `true`.
|
||||||
- __hardwareback__: set to `yes` to use the hardware back button to navigate backwards through the `InAppBrowser`'s history. If there is no previous page, the `InAppBrowser` will close. The default value is `yes`, so you must set it to `no` if you want the back button to simply close the InAppBrowser.
|
|
||||||
- __hidenavigationbuttons__: set to `yes` to hide the navigation buttons on the location toolbar, only has effect if user has location set to `yes`. The default value is `no`.
|
|
||||||
- __hideurlbar__: set to `yes` to hide the url bar on the location toolbar, only has effect if user has location set to `yes`. The default value is `no`.
|
|
||||||
- __navigationbuttoncolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the color of both navigation buttons from default. Only has effect if user has location set to `yes` and not hidenavigationbuttons set to `yes`.
|
|
||||||
- __toolbarcolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the color the toolbar from default. Only has effect if user has location set to `yes`.
|
|
||||||
- __zoom__: set to `yes` to show Android browser's zoom controls, set to `no` to hide them. Default value is `yes`.
|
|
||||||
- __mediaPlaybackRequiresUserAction__: Set to `yes` to prevent HTML5 audio or video from autoplaying (defaults to `no`).
|
|
||||||
- __shouldPauseOnSuspend__: Set to `yes` to make InAppBrowser WebView to pause/resume with the app to stop background audio (this may be required to avoid Google Play issues like described in [CB-11013](https://issues.apache.org/jira/browse/CB-11013)).
|
|
||||||
- __useWideViewPort__: Sets whether the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is `no`, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is `yes` and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. (defaults to `yes`).
|
|
||||||
|
|
||||||
**iOS** supports these additional options:
|
**iOS** supports these additional options:
|
||||||
|
|
||||||
- __hidden__: set to `yes` to create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set to `no` (default) to have the browser open and load normally.
|
- __disallowOverScroll__: Set to `true` to disable the bouncing of the WebView when the scrolling has reached an edge of the content. The default value is `false`.
|
||||||
- __clearcache__: set to `yes` to have the browser's cookie cache cleared before the new window is opened
|
- __toolbarBottom__: Set to `false` to hide the toolbar at the bottom of the WebView. The default value is `true`.
|
||||||
- __clearsessioncache__: set to `yes` to have the session cookie cache cleared before the new window is opened
|
- __toolbarBottomBackgroundColor__: Set the custom background color of the toolbat at the bottom.
|
||||||
- __closebuttoncolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default __Done__ button's color. Only applicable if toolbar is not disabled.
|
- __toolbarBottomTranslucent__: Set to `true` to set the toolbar at the bottom translucent. The default value is `true`.
|
||||||
- __closebuttoncaption__: set to a string to use as the __Done__ button's caption. Note that you need to localize this value yourself.
|
- __closeButtonCaption__: Set the custom text for the close button.
|
||||||
- __disallowoverscroll__: Set to `yes` or `no` (default is `no`). Turns on/off the UIWebViewBounce property.
|
- __closeButtonColor__: Set the custom color for the close button.
|
||||||
- __hidenavigationbuttons__: set to `yes` or `no` to turn the toolbar navigation buttons on or off (defaults to `no`). Only applicable if toolbar is not disabled.
|
- __presentationStyle__: Set the custom modal presentation style when presenting the WebView. The default value is `0 //fullscreen`. See [UIModalPresentationStyle](https://developer.apple.com/documentation/uikit/uimodalpresentationstyle) for all the available styles.
|
||||||
- __navigationbuttoncolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default color. Only applicable if navigation buttons are visible.
|
- __transitionStyle__: Set to the custom transition style when presenting the WebView. The default value is `0 //crossDissolve`. See [UIModalTransitionStyle](https://developer.apple.com/documentation/uikit/uimodaltransitionStyle) for all the available styles.
|
||||||
- __toolbar__: set to `yes` or `no` to turn the toolbar on or off for the InAppBrowser (defaults to `yes`)
|
- __enableViewportScale__: Set to `true` to allow a viewport meta tag to either disable or restrict the range of user scaling. The default value is `false`.
|
||||||
- __toolbarcolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default color of the toolbar. Only applicable if toolbar is not disabled.
|
- __keyboardDisplayRequiresUserAction__: Set to `true` if you want the user must explicitly tap the elements in the WebView to display the keyboard (or other relevant input view) for that element. When set to `false`, a focus event on an element causes the input view to be displayed and associated with that element automatically. The default value is `true`.
|
||||||
- __toolbartranslucent__: set to `yes` or `no` to make the toolbar translucent(semi-transparent) (defaults to `yes`). Only applicable if toolbar is not disabled.
|
- __suppressesIncrementalRendering__: Set to `true` if you want the WebView suppresses content rendering until it is fully loaded into memory.. The default value is `false`.
|
||||||
- __enableViewportScale__: Set to `yes` or `no` to prevent viewport scaling through a meta tag (defaults to `no`).
|
- __allowsAirPlayForMediaPlayback__: Set to `true` to allow AirPlay. The default value is `true`.
|
||||||
- __mediaPlaybackRequiresUserAction__: Set to `yes` to prevent HTML5 audio or video from autoplaying (defaults to `no`).
|
- __allowsBackForwardNavigationGestures__: Set to `true` to allow the horizontal swipe gestures trigger back-forward list navigations. The default value is `true`.
|
||||||
- __allowInlineMediaPlayback__: Set to `yes` or `no` to allow in-line HTML5 media playback, displaying within the browser window rather than a device-specific playback interface. The HTML's `video` element must also include the `webkit-playsinline` attribute (defaults to `no`)
|
- __allowsLinkPreview__: Set to `true` to allow that pressing on a link displays a preview of the destination for the link. The default value is `true`.
|
||||||
- __keyboardDisplayRequiresUserAction__: Set to `yes` or `no` to open the keyboard when form elements receive focus via JavaScript's `focus()` call (defaults to `yes`).
|
- __ignoresViewportScaleLimits__: Set to `true` if you want that the WebView should always allow scaling of the webpage, regardless of the author's intent. The ignoresViewportScaleLimits property overrides the `user-scalable` HTML property in a webpage. The default value is `false`.
|
||||||
- __suppressesIncrementalRendering__: Set to `yes` or `no` to wait until all new view content is received before being rendered (defaults to `no`).
|
- __allowsInlineMediaPlayback__: Set to `true` to allow HTML5 media playback to appear inline within the screen layout, using browser-supplied controls rather than native controls. For this to work, add the `webkit-playsinline` attribute to any `<video>` elements. The default value is `false`.
|
||||||
- __presentationstyle__: Set to `pagesheet`, `formsheet` or `fullscreen` to set the [presentation style](http://developer.apple.com/library/ios/documentation/UIKit/Reference/UIViewController_Class/Reference/Reference.html#//apple_ref/occ/instp/UIViewController/modalPresentationStyle) (defaults to `fullscreen`).
|
- __allowsPictureInPictureMediaPlayback__: Set to `true` to allow HTML5 videos play picture-in-picture. The default value is `true`.
|
||||||
- __transitionstyle__: Set to `fliphorizontal`, `crossdissolve` or `coververtical` to set the [transition style](http://developer.apple.com/library/ios/#documentation/UIKit/Reference/UIViewController_Class/Reference/Reference.html#//apple_ref/occ/instp/UIViewController/modalTransitionStyle) (defaults to `coververtical`).
|
- __spinner__: Set to `false` to hide the spinner when the WebView is loading a page. The default value is `true`.
|
||||||
- __toolbarposition__: Set to `top` or `bottom` (default is `bottom`). Causes the toolbar to be at the top or bottom of the window.
|
|
||||||
- __hidespinner__: Set to `yes` or `no` to change the visibility of the loading indicator (defaults to `no`).
|
|
||||||
|
|
||||||
Example:
|
Example:
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.open('https://flutter.io/', '_blank', 'location=yes,hideurlbar=yes');
|
inAppBrowser.open('https://flutter.io/', options: {
|
||||||
inAppBrowser.open('https://www.google.com/', '_blank', 'location=yes,toolbarposition=top,disallowoverscroll=yes');
|
"useShouldOverrideUrlLoading": true,
|
||||||
|
"clearCache": true,
|
||||||
|
"disallowOverScroll": true,
|
||||||
|
"domStorageEnabled": true,
|
||||||
|
"supportZoom": false,
|
||||||
|
"toolbarBottomTranslucent": false,
|
||||||
|
"allowsLinkPreview": false
|
||||||
|
});
|
||||||
```
|
```
|
||||||
|
|
||||||
### Events
|
### Events
|
||||||
|
|
@ -168,7 +194,7 @@ Event fires when the `InAppBrowser` starts to load an `url`.
|
||||||
```dart
|
```dart
|
||||||
@override
|
@override
|
||||||
void onLoadStart(String url) {
|
void onLoadStart(String url) {
|
||||||
super.onLoadStart(url);
|
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
@ -176,7 +202,7 @@ Event fires when the `InAppBrowser` finishes loading an `url`.
|
||||||
```dart
|
```dart
|
||||||
@override
|
@override
|
||||||
void onLoadStop(String url) {
|
void onLoadStop(String url) {
|
||||||
super.onLoadStop(url);
|
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
@ -184,7 +210,7 @@ Event fires when the `InAppBrowser` encounters an error loading an `url`.
|
||||||
```dart
|
```dart
|
||||||
@override
|
@override
|
||||||
void onLoadError(String url, String code, String message) {
|
void onLoadError(String url, String code, String message) {
|
||||||
super.onLoadStop(url);
|
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
|
|
@ -192,88 +218,136 @@ Event fires when the `InAppBrowser` window is closed.
|
||||||
```dart
|
```dart
|
||||||
@override
|
@override
|
||||||
void onExit() {
|
void onExit() {
|
||||||
super.onExit();
|
|
||||||
}
|
}
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.show
|
Give the host application a chance to take control when a URL is about to be loaded in the current WebView.
|
||||||
|
```dart
|
||||||
|
@override
|
||||||
|
void shouldOverrideUrlLoading(String url) {
|
||||||
|
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<void\> InAppBrowser.loadUrl
|
||||||
|
|
||||||
|
Loads the given `url` with optional `headers` specified as a map from name to value.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.loadUrl(String url, {Map<String, String> headers = const {}});
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<void\> InAppBrowser.show
|
||||||
|
|
||||||
Displays an `InAppBrowser` window that was opened hidden. Calling this has no effect if the `InAppBrowser` was already visible.
|
Displays an `InAppBrowser` window that was opened hidden. Calling this has no effect if the `InAppBrowser` was already visible.
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.show();
|
inAppBrowser.show();
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.hide
|
### Future\<void\> InAppBrowser.hide
|
||||||
|
|
||||||
Hides the `InAppBrowser` window. Calling this has no effect if the `InAppBrowser` was already hidden.
|
Hides the `InAppBrowser` window. Calling this has no effect if the `InAppBrowser` was already hidden.
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.hide();
|
inAppBrowser.hide();
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.close
|
### Future\<void\> InAppBrowser.close
|
||||||
|
|
||||||
Closes the`InAppBrowser` window.
|
Closes the `InAppBrowser` window.
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.close();
|
inAppBrowser.close();
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.injectScriptCode
|
### Future\<void\> InAppBrowser.reload
|
||||||
|
|
||||||
Injects JavaScript code into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
Reloads the `InAppBrowser` window.
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.injectScriptCode("""
|
inAppBrowser.reload();
|
||||||
alert("JavaScript injected");
|
|
||||||
""");
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.injectScriptFile
|
### Future\<void\> InAppBrowser.goBack
|
||||||
|
|
||||||
|
Goes back in the history of the `InAppBrowser` window.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.goBack();
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<void\> InAppBrowser.goForward
|
||||||
|
|
||||||
|
Goes forward in the history of the `InAppBrowser` window.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.goForward();
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<bool\> InAppBrowser.isLoading
|
||||||
|
|
||||||
|
Check if the Web View of the `InAppBrowser` instance is in a loading state.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.isLoading();
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<void\> InAppBrowser.stopLoading
|
||||||
|
|
||||||
|
Stops the Web View of the `InAppBrowser` instance from loading.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.stopLoading();
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<bool\> InAppBrowser.isHidden
|
||||||
|
|
||||||
|
Check if the Web View of the `InAppBrowser` instance is hidden.
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.isHidden();
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<String\> InAppBrowser.injectScriptCode
|
||||||
|
|
||||||
|
Injects JavaScript code into the `InAppBrowser` window and returns the result of the evaluation. (Only available when the target is set to `_blank` or to `_self`)
|
||||||
|
|
||||||
|
```dart
|
||||||
|
inAppBrowser.injectScriptCode(String source);
|
||||||
|
```
|
||||||
|
|
||||||
|
### Future\<void\> InAppBrowser.injectScriptFile
|
||||||
|
|
||||||
Injects a JavaScript file into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
Injects a JavaScript file into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
|
inAppBrowser.injectScriptFile(String urlFile);
|
||||||
inAppBrowser.injectScriptCode("""
|
|
||||||
\$( "body" ).html( "Next Step..." )
|
|
||||||
""");
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.injectStyleCode
|
### Future\<void\> InAppBrowser.injectStyleCode
|
||||||
|
|
||||||
Injects CSS into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
Injects CSS into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.injectStyleCode("""
|
inAppBrowser.injectStyleCode(String source);
|
||||||
body {
|
|
||||||
background-color: #3c3c3c;
|
|
||||||
}
|
|
||||||
""");
|
|
||||||
```
|
```
|
||||||
|
|
||||||
### InAppBrowser.injectStyleFile
|
### Future\<void\> InAppBrowser.injectStyleFile
|
||||||
|
|
||||||
Injects a CSS file into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
Injects a CSS file into the `InAppBrowser` window. (Only available when the target is set to `_blank` or to `_self`)
|
||||||
|
|
||||||
Example:
|
|
||||||
```dart
|
```dart
|
||||||
inAppBrowser.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");
|
inAppBrowser.injectStyleFile(String urlFile);
|
||||||
```
|
```
|
||||||
|
|
||||||
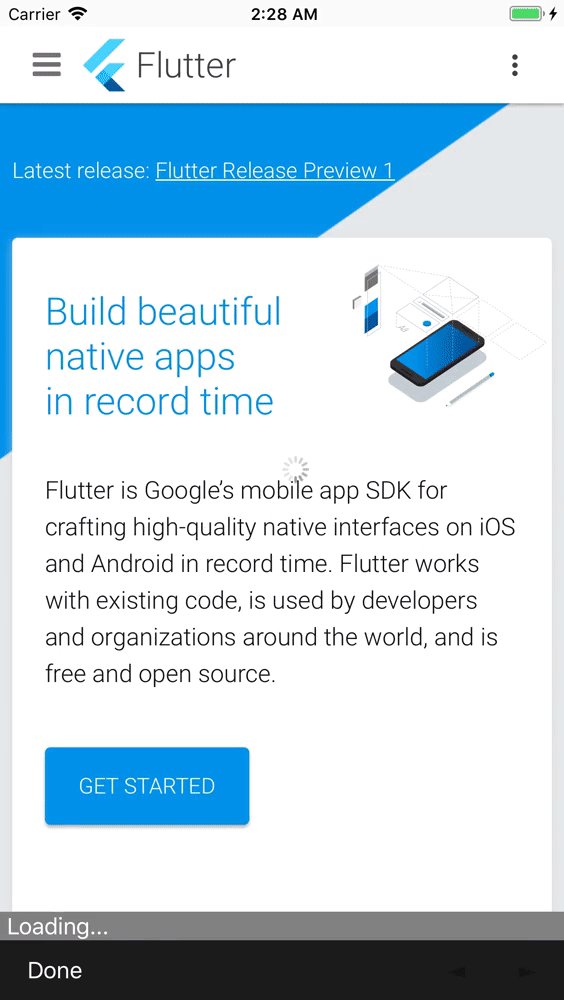
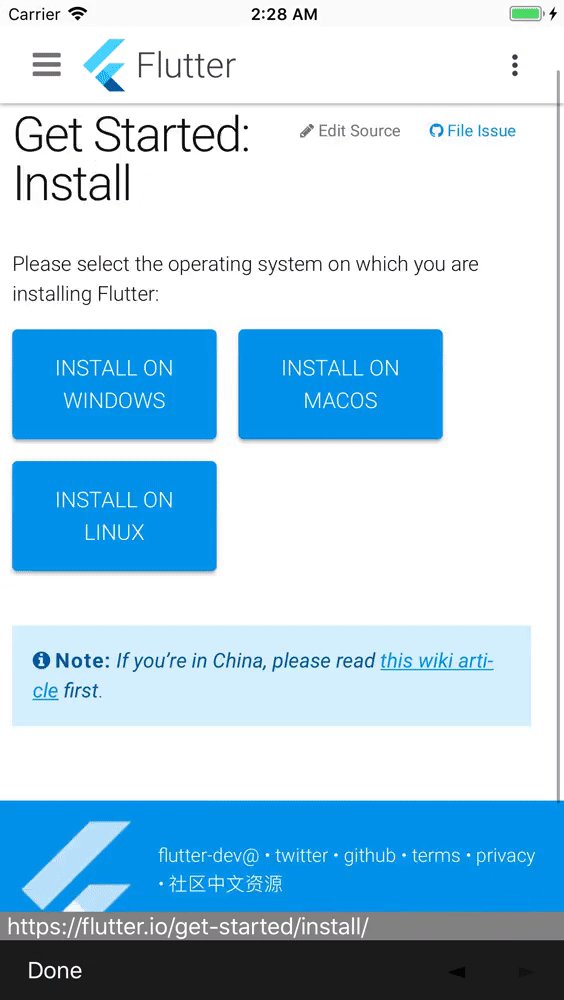
## Screenshots:
|
## Screenshots:
|
||||||
|
|
||||||
iOS:
|
iOS:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
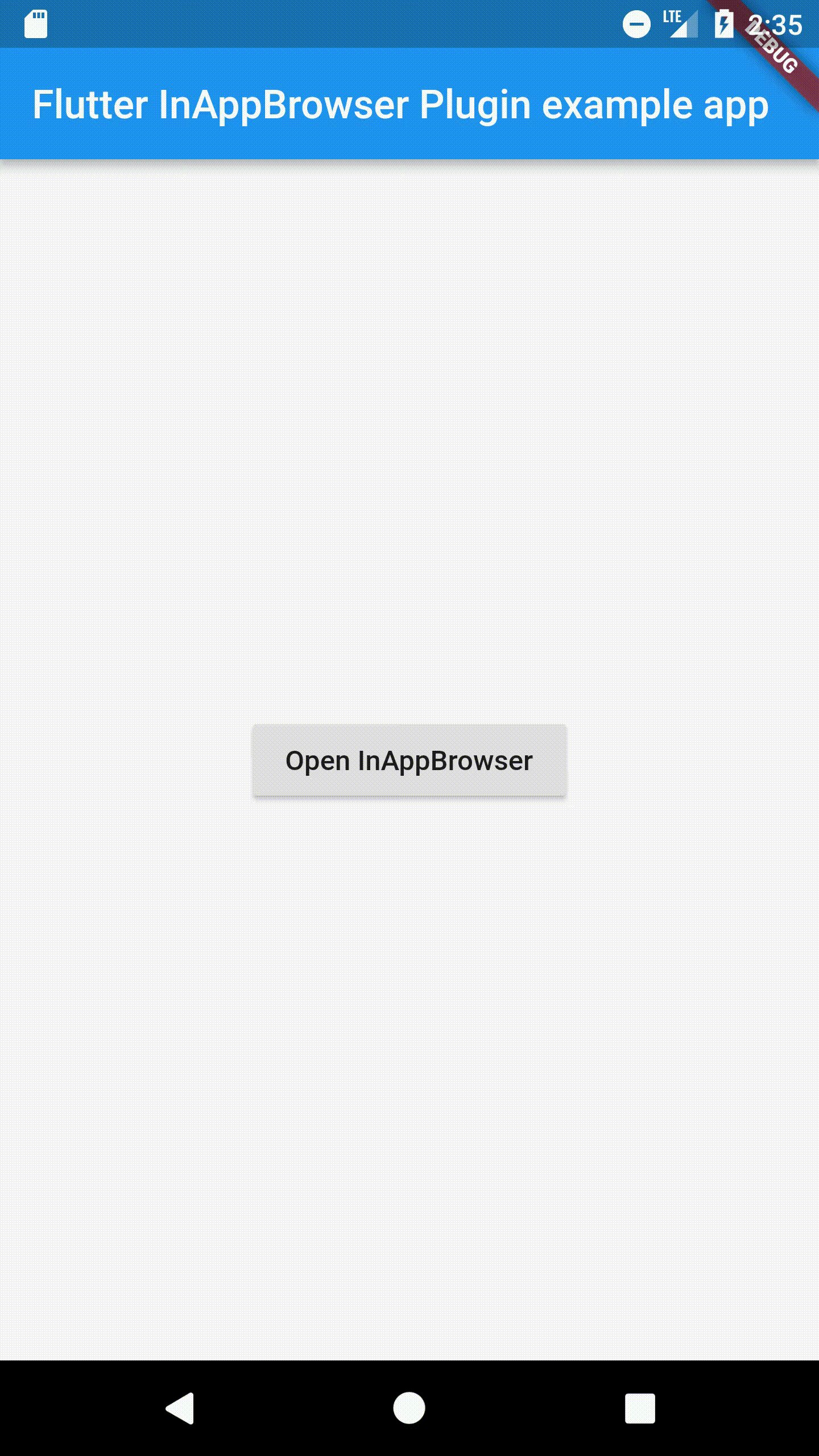
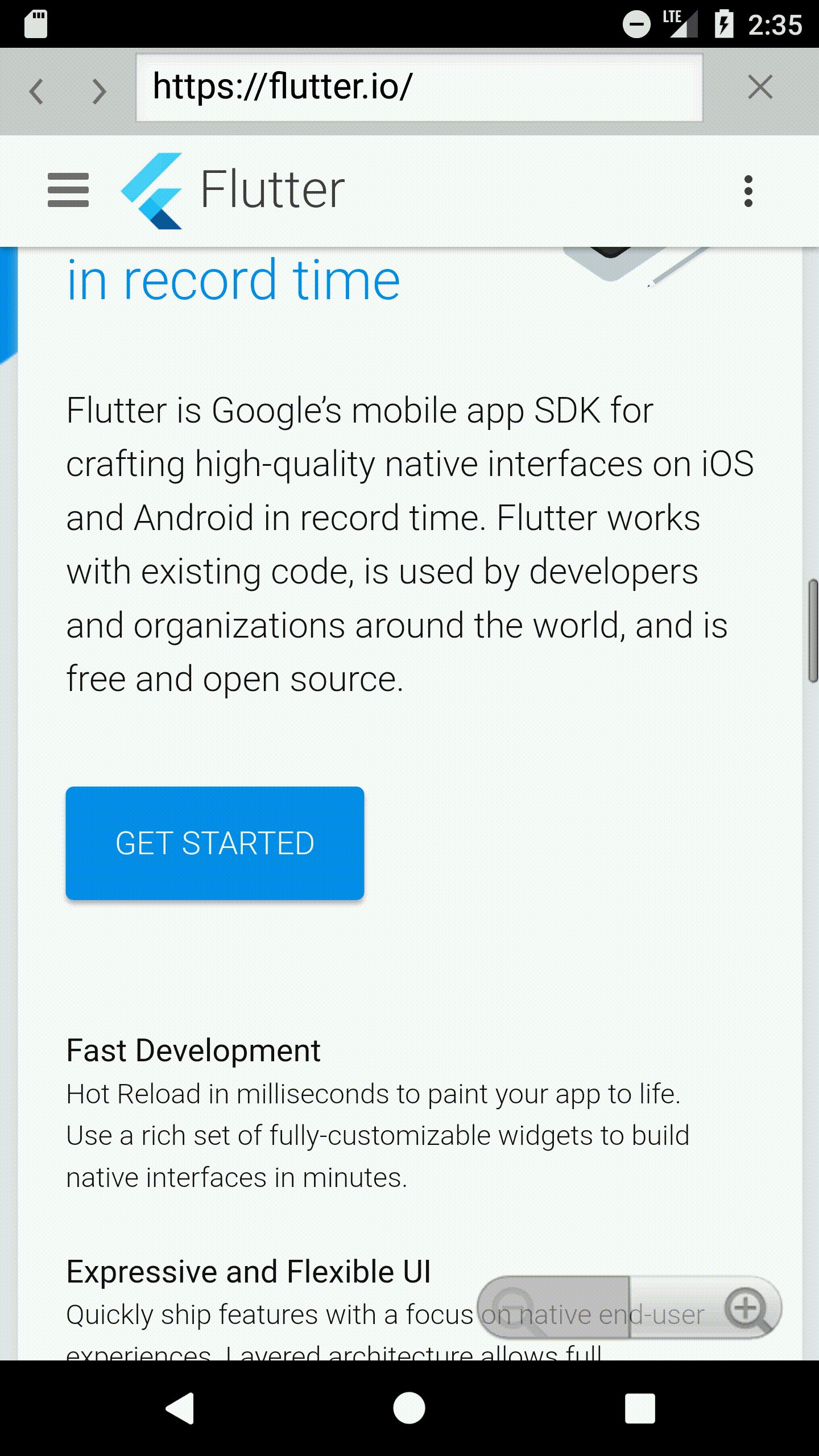
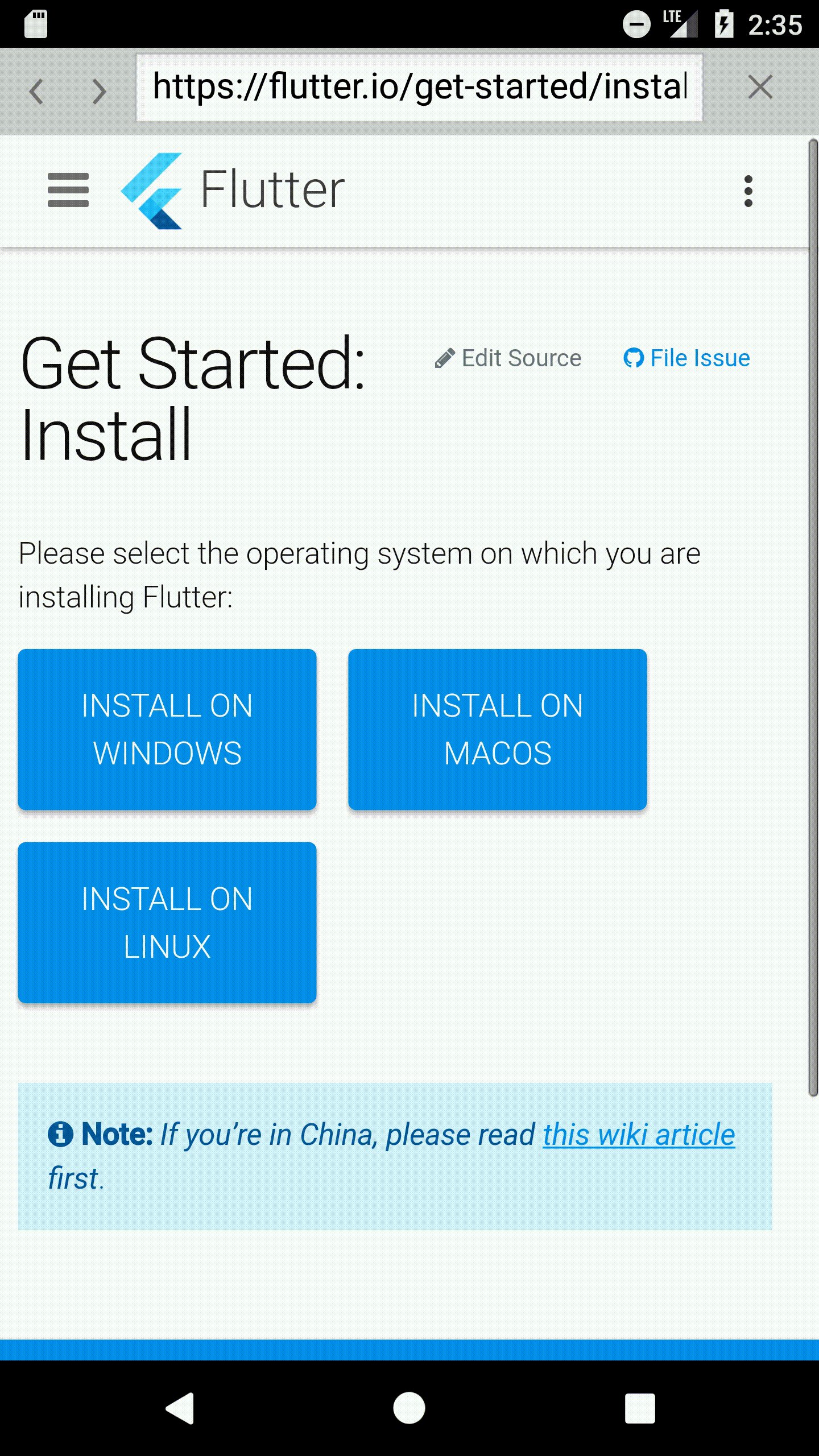
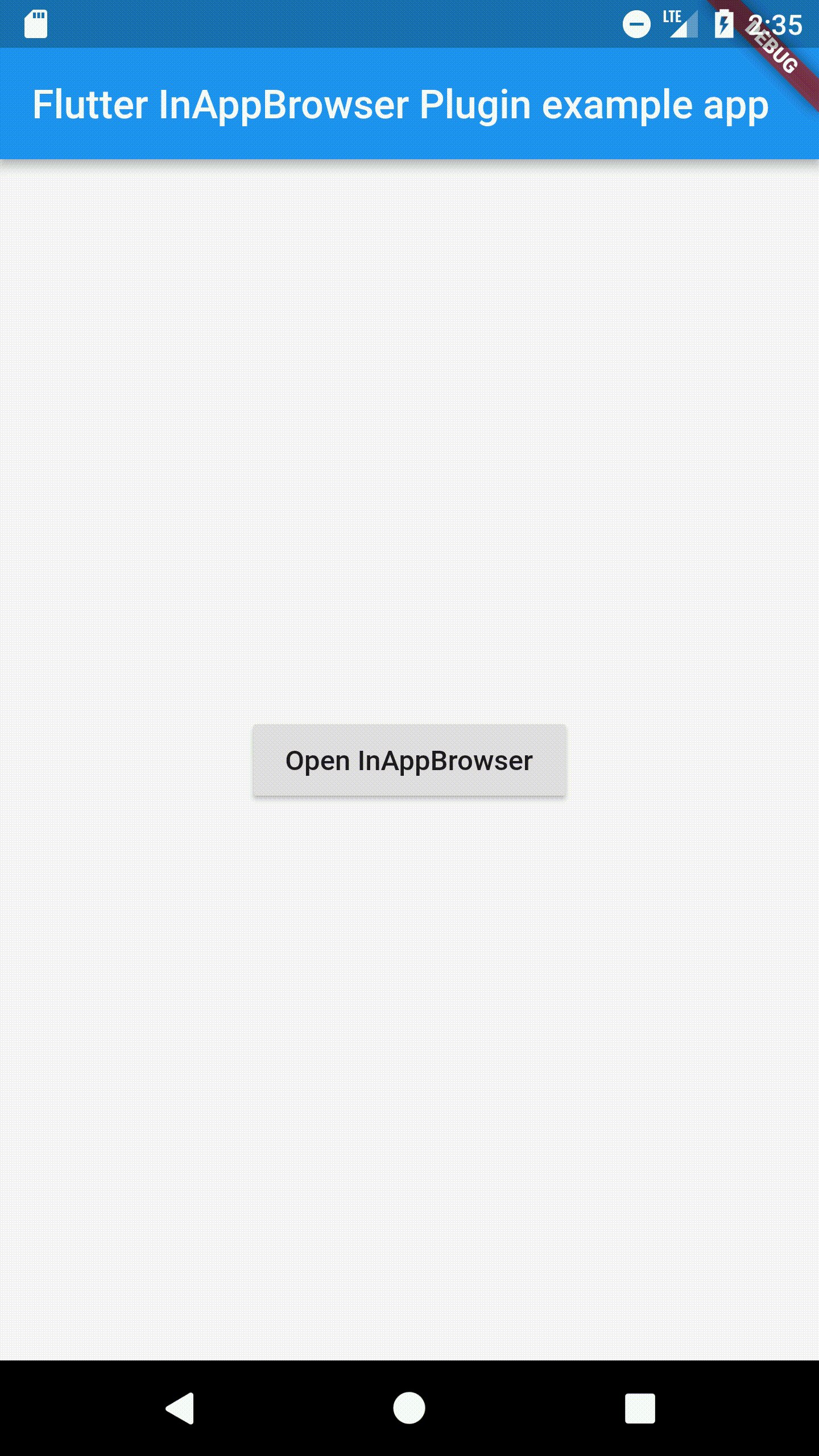
Android:
|
Android:
|
||||||
|
|
||||||

|

|
||||||
|
|
@ -436,8 +436,8 @@ public class InAppBrowserFlutterPlugin implements MethodCallHandler {
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
public void close() {
|
public static void close() {
|
||||||
this.activity.runOnUiThread(new Runnable() {
|
registrar.activity().runOnUiThread(new Runnable() {
|
||||||
@Override
|
@Override
|
||||||
public void run() {
|
public void run() {
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -9,27 +9,28 @@ import java.util.HashMap;
|
||||||
|
|
||||||
public class InAppBrowserOptions {
|
public class InAppBrowserOptions {
|
||||||
|
|
||||||
|
boolean useShouldOverrideUrlLoading = false;
|
||||||
boolean clearCache = false;
|
boolean clearCache = false;
|
||||||
boolean clearSessionCache = false;
|
|
||||||
String userAgent = "";
|
String userAgent = "";
|
||||||
boolean progressBar = true;
|
boolean javaScriptEnabled = true;
|
||||||
|
boolean javaScriptCanOpenWindowsAutomatically = false;
|
||||||
boolean hidden = false;
|
boolean hidden = false;
|
||||||
boolean toolbarTop = true;
|
boolean toolbarTop = true;
|
||||||
String toolbarTopBackgroundColor = "";
|
String toolbarTopBackgroundColor = "";
|
||||||
String toolbarTopFixedTitle = "";
|
String toolbarTopFixedTitle = "";
|
||||||
boolean hideUrlBar = false;
|
boolean hideUrlBar = false;
|
||||||
|
boolean mediaPlaybackRequiresUserGesture = true;
|
||||||
|
|
||||||
boolean hideTitleBar = false;
|
boolean hideTitleBar = false;
|
||||||
boolean closeOnCannotGoBack = true;
|
boolean closeOnCannotGoBack = true;
|
||||||
boolean mediaPlaybackRequiresUserGesture = true;
|
boolean clearSessionCache = false;
|
||||||
boolean javaScriptCanOpenWindowsAutomatically = false;
|
|
||||||
boolean javaScriptEnabled = true;
|
|
||||||
boolean builtInZoomControls = false;
|
boolean builtInZoomControls = false;
|
||||||
boolean supportZoom = true;
|
boolean supportZoom = true;
|
||||||
boolean databaseEnabled = true;
|
boolean databaseEnabled = false;
|
||||||
boolean domStorageEnabled = true;
|
boolean domStorageEnabled = false;
|
||||||
boolean useWideViewPort = true;
|
boolean useWideViewPort = true;
|
||||||
boolean safeBrowsingEnabled = true;
|
boolean safeBrowsingEnabled = true;
|
||||||
boolean useShouldOverrideUrlLoading = false;
|
boolean progressBar = true;
|
||||||
|
|
||||||
public void parse(HashMap<String, Object> options) {
|
public void parse(HashMap<String, Object> options) {
|
||||||
Iterator it = options.entrySet().iterator();
|
Iterator it = options.entrySet().iterator();
|
||||||
|
|
|
||||||
|
|
@ -143,10 +143,8 @@ public class WebViewActivity extends AppCompatActivity {
|
||||||
else
|
else
|
||||||
settings.setTextZoom(100);
|
settings.setTextZoom(100);
|
||||||
|
|
||||||
if (options.progressBar) {
|
if (options.progressBar)
|
||||||
progressBar = findViewById(R.id.progressBar);
|
progressBar = findViewById(R.id.progressBar);
|
||||||
progressBar.setMax(100);
|
|
||||||
}
|
|
||||||
|
|
||||||
actionBar.setDisplayShowTitleEnabled(!options.hideTitleBar);
|
actionBar.setDisplayShowTitleEnabled(!options.hideTitleBar);
|
||||||
|
|
||||||
|
|
@ -242,13 +240,14 @@ public class WebViewActivity extends AppCompatActivity {
|
||||||
if (canGoBack())
|
if (canGoBack())
|
||||||
goBack();
|
goBack();
|
||||||
else if (options.closeOnCannotGoBack)
|
else if (options.closeOnCannotGoBack)
|
||||||
close();
|
InAppBrowserFlutterPlugin.close();
|
||||||
return true;
|
return true;
|
||||||
}
|
}
|
||||||
return super.onKeyDown(keyCode, event);
|
return super.onKeyDown(keyCode, event);
|
||||||
}
|
}
|
||||||
|
|
||||||
public void close() {
|
public void close() {
|
||||||
|
hide();
|
||||||
finish();
|
finish();
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
@ -277,15 +276,15 @@ public class WebViewActivity extends AppCompatActivity {
|
||||||
|
|
||||||
public void hide() {
|
public void hide() {
|
||||||
isHidden = true;
|
isHidden = true;
|
||||||
Intent openMainActivity= new Intent(this, InAppBrowserFlutterPlugin.registrar.activity().getClass());
|
Intent openActivity = new Intent(this, InAppBrowserFlutterPlugin.registrar.activity().getClass());
|
||||||
openMainActivity.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
|
openActivity.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
|
||||||
startActivityIfNeeded(openMainActivity, 0);
|
startActivityIfNeeded(openActivity, 0);
|
||||||
}
|
}
|
||||||
public void show() {
|
public void show() {
|
||||||
isHidden = false;
|
isHidden = false;
|
||||||
Intent openMainActivity= new Intent(InAppBrowserFlutterPlugin.registrar.activity(), WebViewActivity.class);
|
Intent openActivity = new Intent(InAppBrowserFlutterPlugin.registrar.activity(), WebViewActivity.class);
|
||||||
openMainActivity.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
|
openActivity.setFlags(Intent.FLAG_ACTIVITY_REORDER_TO_FRONT);
|
||||||
startActivityIfNeeded(openMainActivity, 0);
|
startActivityIfNeeded(openActivity, 0);
|
||||||
}
|
}
|
||||||
|
|
||||||
public void stopLoading(){
|
public void stopLoading(){
|
||||||
|
|
@ -338,7 +337,7 @@ public class WebViewActivity extends AppCompatActivity {
|
||||||
}
|
}
|
||||||
|
|
||||||
public void closeButtonClicked(MenuItem item) {
|
public void closeButtonClicked(MenuItem item) {
|
||||||
close();
|
InAppBrowserFlutterPlugin.close();
|
||||||
}
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,27 +1,28 @@
|
||||||
<?xml version="1.0" encoding="utf-8"?>
|
<?xml version="1.0" encoding="utf-8"?>
|
||||||
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
|
||||||
xmlns:app="http://schemas.android.com/apk/res-auto"
|
xmlns:app="http://schemas.android.com/apk/res-auto"
|
||||||
xmlns:tools="http://schemas.android.com/tools"
|
xmlns:tools="http://schemas.android.com/tools"
|
||||||
android:layout_width="match_parent"
|
android:layout_width="match_parent"
|
||||||
android:layout_height="match_parent"
|
android:layout_height="match_parent"
|
||||||
android:clickable="true"
|
android:clickable="true"
|
||||||
android:focusableInTouchMode="true"
|
android:focusableInTouchMode="true"
|
||||||
android:orientation="vertical"
|
tools:context=".WebViewActivity"
|
||||||
tools:context=".WebViewActivity">
|
android:focusable="true">
|
||||||
|
|
||||||
|
<WebView
|
||||||
|
android:id="@+id/webView"
|
||||||
|
android:layout_width="match_parent"
|
||||||
|
android:layout_height="match_parent">
|
||||||
|
|
||||||
|
</WebView>
|
||||||
|
|
||||||
<ProgressBar
|
<ProgressBar
|
||||||
android:id="@+id/progressBar"
|
android:id="@+id/progressBar"
|
||||||
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
|
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
|
||||||
android:layout_width="match_parent"
|
android:layout_width="match_parent"
|
||||||
android:layout_height="3dp"
|
android:layout_height="5dp"
|
||||||
android:layout_gravity="top"
|
android:max="100"
|
||||||
android:progress="0"
|
android:progress="0" />
|
||||||
android:visibility="gone" />
|
|
||||||
|
|
||||||
<WebView
|
</RelativeLayout>
|
||||||
android:id="@+id/webView"
|
|
||||||
android:layout_width="match_parent"
|
|
||||||
android:layout_height="match_parent" />
|
|
||||||
|
|
||||||
</LinearLayout>
|
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -29,17 +29,19 @@ class MyInAppBrowser extends InAppBrowser {
|
||||||
// x;
|
// x;
|
||||||
// """));
|
// """));
|
||||||
//print("\n\n ${await this.isHidden()} \n\n");
|
//print("\n\n ${await this.isHidden()} \n\n");
|
||||||
/*this.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
|
|
||||||
this.injectScriptCode("""
|
|
||||||
\$( "body" ).html( "Next Step..." )
|
|
||||||
""");
|
|
||||||
|
|
||||||
this.injectStyleCode("""
|
// await this.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
|
||||||
body {
|
// this.injectScriptCode("""
|
||||||
background-color: #3c3c3c !important;
|
// \$( "body" ).html( "Next Step..." )
|
||||||
}
|
// """);
|
||||||
""");
|
//
|
||||||
this.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");*/
|
// // add custom css
|
||||||
|
// this.injectStyleCode("""
|
||||||
|
// body {
|
||||||
|
// background-color: #3c3c3c !important;
|
||||||
|
// }
|
||||||
|
// """);
|
||||||
|
// this.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");
|
||||||
}
|
}
|
||||||
|
|
||||||
@override
|
@override
|
||||||
|
|
|
||||||
|
|
@ -10,35 +10,35 @@ import Foundation
|
||||||
@objcMembers
|
@objcMembers
|
||||||
public class InAppBrowserOptions: NSObject {
|
public class InAppBrowserOptions: NSObject {
|
||||||
|
|
||||||
var closeButtonCaption = ""
|
var useShouldOverrideUrlLoading = false
|
||||||
var closeButtonColor = ""
|
|
||||||
var clearCache = false
|
var clearCache = false
|
||||||
var userAgent = ""
|
var userAgent = ""
|
||||||
var spinner = true
|
var javaScriptEnabled = true
|
||||||
|
var javaScriptCanOpenWindowsAutomatically = false
|
||||||
var hidden = false
|
var hidden = false
|
||||||
var disallowOverScroll = false
|
|
||||||
var toolbarTop = true
|
var toolbarTop = true
|
||||||
var toolbarTopBackgroundColor = ""
|
var toolbarTopBackgroundColor = ""
|
||||||
var toolbarTopTranslucent = true
|
var hideUrlBar = false
|
||||||
|
var mediaPlaybackRequiresUserGesture = true
|
||||||
|
|
||||||
|
var disallowOverScroll = false
|
||||||
var toolbarBottom = true
|
var toolbarBottom = true
|
||||||
var toolbarBottomBackgroundColor = ""
|
var toolbarBottomBackgroundColor = ""
|
||||||
var toolbarBottomTranslucent = true
|
var toolbarBottomTranslucent = true
|
||||||
var hideUrlBar = false
|
var closeButtonCaption = ""
|
||||||
|
var closeButtonColor = ""
|
||||||
var presentationStyle = 0 //fullscreen
|
var presentationStyle = 0 //fullscreen
|
||||||
var transitionStyle = 0 //crossDissolve
|
var transitionStyle = 0 //crossDissolve
|
||||||
var enableViewportScale = false
|
var enableViewportScale = false
|
||||||
var keyboardDisplayRequiresUserAction = true
|
var keyboardDisplayRequiresUserAction = true
|
||||||
var suppressesIncrementalRendering = false
|
var suppressesIncrementalRendering = false
|
||||||
var allowsAirPlayForMediaPlayback = true
|
var allowsAirPlayForMediaPlayback = true
|
||||||
var mediaTypesRequiringUserActionForPlayback = "none"
|
|
||||||
var allowsBackForwardNavigationGestures = true
|
var allowsBackForwardNavigationGestures = true
|
||||||
var allowsLinkPreview = true
|
var allowsLinkPreview = true
|
||||||
var ignoresViewportScaleLimits = false
|
var ignoresViewportScaleLimits = false
|
||||||
var allowsInlineMediaPlayback = false
|
var allowsInlineMediaPlayback = false
|
||||||
var allowsPictureInPictureMediaPlayback = true
|
var allowsPictureInPictureMediaPlayback = true
|
||||||
var javaScriptCanOpenWindowsAutomatically = false
|
var spinner = true
|
||||||
var javaScriptEnabled = true
|
|
||||||
var useShouldOverrideUrlLoading = false
|
|
||||||
|
|
||||||
override init(){
|
override init(){
|
||||||
super.init()
|
super.init()
|
||||||
|
|
|
||||||
|
|
@ -206,29 +206,20 @@ class InAppBrowserWebViewController: UIViewController, WKUIDelegate, WKNavigatio
|
||||||
let jscriptWebkitTouchCallout = WKUserScript(source: "document.body.style.webkitTouchCallout='none';", injectionTime: .atDocumentEnd, forMainFrameOnly: true)
|
let jscriptWebkitTouchCallout = WKUserScript(source: "document.body.style.webkitTouchCallout='none';", injectionTime: .atDocumentEnd, forMainFrameOnly: true)
|
||||||
self.webView.configuration.userContentController.addUserScript(jscriptWebkitTouchCallout)
|
self.webView.configuration.userContentController.addUserScript(jscriptWebkitTouchCallout)
|
||||||
|
|
||||||
if (browserOptions?.mediaTypesRequiringUserActionForPlayback)! != "" {
|
|
||||||
if #available(iOS 10.0, *) {
|
if #available(iOS 10.0, *) {
|
||||||
switch (browserOptions?.mediaTypesRequiringUserActionForPlayback)! {
|
if (browserOptions?.mediaPlaybackRequiresUserGesture)! {
|
||||||
case "all":
|
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = .all
|
||||||
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = .all
|
|
||||||
break
|
|
||||||
case "audio":
|
|
||||||
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = .audio
|
|
||||||
break
|
|
||||||
case "video":
|
|
||||||
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = .video
|
|
||||||
break
|
|
||||||
default:
|
|
||||||
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = []
|
|
||||||
break
|
|
||||||
}
|
|
||||||
|
|
||||||
} else {
|
|
||||||
// Fallback on earlier versions
|
|
||||||
self.webView.configuration.mediaPlaybackRequiresUserAction = true
|
|
||||||
}
|
}
|
||||||
|
else {
|
||||||
|
self.webView.configuration.mediaTypesRequiringUserActionForPlayback = []
|
||||||
|
}
|
||||||
|
} else {
|
||||||
|
// Fallback on earlier versions
|
||||||
|
self.webView.configuration.mediaPlaybackRequiresUserAction = (browserOptions?.mediaPlaybackRequiresUserGesture)!
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
self.webView.configuration.allowsInlineMediaPlayback = (browserOptions?.allowsInlineMediaPlayback)!
|
self.webView.configuration.allowsInlineMediaPlayback = (browserOptions?.allowsInlineMediaPlayback)!
|
||||||
self.webView.keyboardDisplayRequiresUserAction = browserOptions?.keyboardDisplayRequiresUserAction
|
self.webView.keyboardDisplayRequiresUserAction = browserOptions?.keyboardDisplayRequiresUserAction
|
||||||
self.webView.configuration.suppressesIncrementalRendering = (browserOptions?.suppressesIncrementalRendering)!
|
self.webView.configuration.suppressesIncrementalRendering = (browserOptions?.suppressesIncrementalRendering)!
|
||||||
|
|
|
||||||
|
|
@ -61,66 +61,63 @@ class InAppBrowser {
|
||||||
|
|
||||||
///Opens an [url] in a new [InAppBrowser] instance or the system browser.
|
///Opens an [url] in a new [InAppBrowser] instance or the system browser.
|
||||||
///
|
///
|
||||||
/// - [url]: The [url] to load __(String)__. Call [encodeUriComponent()] on this if the [url] contains Unicode characters.
|
///- [url]: The [url] to load. Call [encodeUriComponent()] on this if the [url] contains Unicode characters.
|
||||||
///
|
///
|
||||||
/// - [target]: The target in which to load the [url], an optional parameter that defaults to `_self`. __(String)__
|
///- [headers]: The additional headers to be used in the HTTP request for this URL, specified as a map from name to value.
|
||||||
///
|
///
|
||||||
/// - `_self`: Opens in the [InAppBrowser].
|
///- [target]: The target in which to load the [url], an optional parameter that defaults to `_self`.
|
||||||
/// - `_blank`: Opens in the [InAppBrowser].
|
|
||||||
/// - `_system`: Opens in the system's web browser.
|
|
||||||
///
|
///
|
||||||
/// - [options]: Options for the `InAppBrowser`. Optional, defaulting to: `location=yes`. _(String)_
|
/// - `_self`: Opens in the [InAppBrowser].
|
||||||
|
/// - `_blank`: Opens in the [InAppBrowser].
|
||||||
|
/// - `_system`: Opens in the system's web browser.
|
||||||
///
|
///
|
||||||
/// The [options] string must not contain any blank space, and each feature's name/value pairs must be separated by a comma. Feature names are case insensitive.
|
///- [options]: Options for the [InAppBrowser].
|
||||||
///
|
///
|
||||||
/// All platforms support:
|
/// All platforms support:
|
||||||
|
/// - __useShouldOverrideUrlLoading__: Set to `true` to be able to listen at the [shouldOverrideUrlLoading()] event. The default value is `false`.
|
||||||
|
/// - __clearCache__: Set to `true` to have all the browser's cache cleared before the new window is opened. The default value is `false`.
|
||||||
|
/// - __userAgent___: Set the custom WebView's user-agent.
|
||||||
|
/// - __javaScriptEnabled__: Set to `true` to enable JavaScript. The default value is `true`.
|
||||||
|
/// - __javaScriptCanOpenWindowsAutomatically__: Set to `true` to allow JavaScript open windows without user interaction. The default value is `false`.
|
||||||
|
/// - __hidden__: Set to `true` to create the browser and load the page, but not show it. The `onLoadStop` event fires when loading is complete. Omit or set to `false` (default) to have the browser open and load normally.
|
||||||
|
/// - __toolbarTop__: Set to `false` to hide the toolbar at the top of the WebView. The default value is `true`.
|
||||||
|
/// - __toolbarTopBackgroundColor__: Set the custom background color of the toolbat at the top.
|
||||||
|
/// - __hideUrlBar__: Set to `true` to hide the url bar on the toolbar at the top. The default value is `false`.
|
||||||
|
/// - __mediaPlaybackRequiresUserGesture__: Set to `true` to prevent HTML5 audio or video from autoplaying. The default value is `true`.
|
||||||
///
|
///
|
||||||
/// - __location__: Set to `yes` or `no` to turn the [InAppBrowser]'s location bar on or off.
|
/// **Android** supports these additional options:
|
||||||
///
|
///
|
||||||
/// **Android** supports these additional options:
|
/// - __hideTitleBar__: Set to `true` if you want the title should be displayed. The default value is `false`.
|
||||||
|
/// - __closeOnCannotGoBack__: Set to `false` to not close the InAppBrowser when the user click on the back button and the WebView cannot go back to the history. The default value is `true`.
|
||||||
|
/// - __clearSessionCache__: Set to `true` to have the session cookie cache cleared before the new window is opened.
|
||||||
|
/// - __builtInZoomControls__: Set to `true` if the WebView should use its built-in zoom mechanisms. The default value is `false`.
|
||||||
|
/// - __supportZoom__: Set to `false` if the WebView should not support zooming using its on-screen zoom controls and gestures. The default value is `true`.
|
||||||
|
/// - __databaseEnabled__: Set to `true` if you want the database storage API is enabled. The default value is `false`.
|
||||||
|
/// - __domStorageEnabled__: Set to `true` if you want the DOM storage API is enabled. The default value is `false`.
|
||||||
|
/// - __useWideViewPort__: Set to `true` if the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is false, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is true and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. The default value is `true`.
|
||||||
|
/// - __safeBrowsingEnabled__: Set to `true` if you want the Safe Browsing is enabled. Safe Browsing allows WebView to protect against malware and phishing attacks by verifying the links. The default value is `true`.
|
||||||
|
/// - __progressBar__: Set to `false` to hide the progress bar at the bottom of the toolbar at the top. The default value is `true`.
|
||||||
///
|
///
|
||||||
/// - __hidden__: set to `yes` to create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set to `no` (default) to have the browser open and load normally.
|
/// **iOS** supports these additional options:
|
||||||
/// - __clearcache__: set to `yes` to have the browser's cookie cache cleared before the new window is opened
|
|
||||||
/// - __clearsessioncache__: set to `yes` to have the session cookie cache cleared before the new window is opened
|
|
||||||
/// - __closebuttoncaption__: set to a string to use as the close button's caption instead of a X. Note that you need to localize this value yourself.
|
|
||||||
/// - __closebuttoncolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the
|
|
||||||
/// close button color from default, regardless of being a text or default X. Only has effect if user has location set to `yes`.
|
|
||||||
/// - __footer__: set to `yes` to show a close button in the footer similar to the iOS __Done__ button.
|
|
||||||
/// The close button will appear the same as for the header hence use __closebuttoncaption__ and __closebuttoncolor__ to set its properties.
|
|
||||||
/// - __footercolor__: set to a valid hex color string, for example `#00ff00` or `#CC00ff00` (`#aarrggbb`) , and it will change the footer color from default.
|
|
||||||
/// Only has effect if user has __footer__ set to `yes`.
|
|
||||||
/// - __hardwareback__: set to `yes` to use the hardware back button to navigate backwards through the `InAppBrowser`'s history. If there is no previous page, the `InAppBrowser` will close. The default value is `yes`, so you must set it to `no` if you want the back button to simply close the InAppBrowser.
|
|
||||||
/// - __hidenavigationbuttons__: set to `yes` to hide the navigation buttons on the location toolbar, only has effect if user has location set to `yes`. The default value is `no`.
|
|
||||||
/// - __hideurlbar__: set to `yes` to hide the url bar on the location toolbar, only has effect if user has location set to `yes`. The default value is `no`.
|
|
||||||
/// - __navigationbuttoncolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the color of both navigation buttons from default. Only has effect if user has location set to `yes` and not hidenavigationbuttons set to `yes`.
|
|
||||||
/// - __toolbarcolor__: set to a valid hex color string, for example: `#00ff00`, and it will change the color the toolbar from default. Only has effect if user has location set to `yes`.
|
|
||||||
/// - __zoom__: set to `yes` to show Android browser's zoom controls, set to `no` to hide them. Default value is `yes`.
|
|
||||||
/// - __mediaPlaybackRequiresUserAction__: Set to `yes` to prevent HTML5 audio or video from autoplaying (defaults to `no`).
|
|
||||||
/// - __shouldPauseOnSuspend__: Set to `yes` to make InAppBrowser WebView to pause/resume with the app to stop background audio (this may be required to avoid Google Play issues like described in [CB-11013](https://issues.apache.org/jira/browse/CB-11013)).
|
|
||||||
/// - __useWideViewPort__: Sets whether the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is `no`, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value is `yes` and the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. (defaults to `yes`).
|
|
||||||
///
|
///
|
||||||
/// **iOS** supports these additional options:
|
/// - __disallowOverScroll__: Set to `true` to disable the bouncing of the WebView when the scrolling has reached an edge of the content. The default value is `false`.
|
||||||
///
|
/// - __toolbarBottom__: Set to `false` to hide the toolbar at the bottom of the WebView. The default value is `true`.
|
||||||
/// - __hidden__: set to `yes` to create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set to `no` (default) to have the browser open and load normally.
|
/// - __toolbarBottomBackgroundColor__: Set the custom background color of the toolbat at the bottom.
|
||||||
/// - __clearcache__: set to `yes` to have the browser's cookie cache cleared before the new window is opened
|
/// - __toolbarBottomTranslucent__: Set to `true` to set the toolbar at the bottom translucent. The default value is `true`.
|
||||||
/// - __clearsessioncache__: set to `yes` to have the session cookie cache cleared before the new window is opened
|
/// - __closeButtonCaption__: Set the custom text for the close button.
|
||||||
/// - __closebuttoncolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default __Done__ button's color. Only applicable if toolbar is not disabled.
|
/// - __closeButtonColor__: Set the custom color for the close button.
|
||||||
/// - __closebuttoncaption__: set to a string to use as the __Done__ button's caption. Note that you need to localize this value yourself.
|
/// - __presentationStyle__: Set the custom modal presentation style when presenting the WebView. The default value is `0 //fullscreen`. See [UIModalPresentationStyle](https://developer.apple.com/documentation/uikit/uimodalpresentationstyle) for all the available styles.
|
||||||
/// - __disallowoverscroll__: Set to `yes` or `no` (default is `no`). Turns on/off the UIWebViewBounce property.
|
/// - __transitionStyle__: Set to the custom transition style when presenting the WebView. The default value is `0 //crossDissolve`. See [UIModalTransitionStyle](https://developer.apple.com/documentation/uikit/uimodaltransitionStyle) for all the available styles.
|
||||||
/// - __hidenavigationbuttons__: set to `yes` or `no` to turn the toolbar navigation buttons on or off (defaults to `no`). Only applicable if toolbar is not disabled.
|
/// - __enableViewportScale__: Set to `true` to allow a viewport meta tag to either disable or restrict the range of user scaling. The default value is `false`.
|
||||||
/// - __navigationbuttoncolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default color. Only applicable if navigation buttons are visible.
|
/// - __keyboardDisplayRequiresUserAction__: Set to `true` if you want the user must explicitly tap the elements in the WebView to display the keyboard (or other relevant input view) for that element. When set to `false`, a focus event on an element causes the input view to be displayed and associated with that element automatically. The default value is `true`.
|
||||||
/// - __toolbar__: set to `yes` or `no` to turn the toolbar on or off for the InAppBrowser (defaults to `yes`)
|
/// - __suppressesIncrementalRendering__: Set to `true` if you want the WebView suppresses content rendering until it is fully loaded into memory.. The default value is `false`.
|
||||||
/// - __toolbarcolor__: set as a valid hex color string, for example: `#00ff00`, to change from the default color of the toolbar. Only applicable if toolbar is not disabled.
|
/// - __allowsAirPlayForMediaPlayback__: Set to `true` to allow AirPlay. The default value is `true`.
|
||||||
/// - __toolbartranslucent__: set to `yes` or `no` to make the toolbar translucent(semi-transparent) (defaults to `yes`). Only applicable if toolbar is not disabled.
|
/// - __allowsBackForwardNavigationGestures__: Set to `true` to allow the horizontal swipe gestures trigger back-forward list navigations. The default value is `true`.
|
||||||
/// - __enableViewportScale__: Set to `yes` or `no` to prevent viewport scaling through a meta tag (defaults to `no`).
|
/// - __allowsLinkPreview__: Set to `true` to allow that pressing on a link displays a preview of the destination for the link. The default value is `true`.
|
||||||
/// - __mediaPlaybackRequiresUserAction__: Set to `yes` to prevent HTML5 audio or video from autoplaying (defaults to `no`).
|
/// - __ignoresViewportScaleLimits__: Set to `true` if you want that the WebView should always allow scaling of the webpage, regardless of the author's intent. The ignoresViewportScaleLimits property overrides the `user-scalable` HTML property in a webpage. The default value is `false`.
|
||||||
/// - __allowInlineMediaPlayback__: Set to `yes` or `no` to allow in-line HTML5 media playback, displaying within the browser window rather than a device-specific playback interface. The HTML's `video` element must also include the `webkit-playsinline` attribute (defaults to `no`)
|
/// - __allowsInlineMediaPlayback__: Set to `true` to allow HTML5 media playback to appear inline within the screen layout, using browser-supplied controls rather than native controls. For this to work, add the `webkit-playsinline` attribute to any `<video>` elements. The default value is `false`.
|
||||||
/// - __keyboardDisplayRequiresUserAction__: Set to `yes` or `no` to open the keyboard when form elements receive focus via JavaScript's `focus()` call (defaults to `yes`).
|
/// - __allowsPictureInPictureMediaPlayback__: Set to `true` to allow HTML5 videos play picture-in-picture. The default value is `true`.
|
||||||
/// - __suppressesIncrementalRendering__: Set to `yes` or `no` to wait until all new view content is received before being rendered (defaults to `no`).
|
/// - __spinner__: Set to `false` to hide the spinner when the WebView is loading a page. The default value is `true`.
|
||||||
/// - __presentationstyle__: Set to `pagesheet`, `formsheet` or `fullscreen` to set the [presentation style](http://developer.apple.com/library/ios/documentation/UIKit/Reference/UIViewController_Class/Reference/Reference.html#//apple_ref/occ/instp/UIViewController/modalPresentationStyle) (defaults to `fullscreen`).
|
|
||||||
/// - __transitionstyle__: Set to `fliphorizontal`, `crossdissolve` or `coververtical` to set the [transition style](http://developer.apple.com/library/ios/#documentation/UIKit/Reference/UIViewController_Class/Reference/Reference.html#//apple_ref/occ/instp/UIViewController/modalTransitionStyle) (defaults to `coververtical`).
|
|
||||||
/// - __toolbarposition__: Set to `top` or `bottom` (default is `bottom`). Causes the toolbar to be at the top or bottom of the window.
|
|
||||||
/// - __hidespinner__: Set to `yes` or `no` to change the visibility of the loading indicator (defaults to `no`).
|
|
||||||
Future<void> open(String url, {Map<String, String> headers = const {}, String target = "_self", Map<String, dynamic> options = const {}}) async {
|
Future<void> open(String url, {Map<String, String> headers = const {}, String target = "_self", Map<String, dynamic> options = const {}}) async {
|
||||||
Map<String, dynamic> args = <String, dynamic>{};
|
Map<String, dynamic> args = <String, dynamic>{};
|
||||||
args.putIfAbsent('url', () => url);
|
args.putIfAbsent('url', () => url);
|
||||||
|
|
@ -130,6 +127,7 @@ class InAppBrowser {
|
||||||
return await _channel.invokeMethod('open', args);
|
return await _channel.invokeMethod('open', args);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
///Loads the given [url] with optional [headers] specified as a map from name to value.
|
||||||
Future<void> loadUrl(String url, {Map<String, String> headers = const {}}) async {
|
Future<void> loadUrl(String url, {Map<String, String> headers = const {}}) async {
|
||||||
Map<String, dynamic> args = <String, dynamic>{};
|
Map<String, dynamic> args = <String, dynamic>{};
|
||||||
args.putIfAbsent('url', () => url);
|
args.putIfAbsent('url', () => url);
|
||||||
|
|
@ -182,7 +180,7 @@ class InAppBrowser {
|
||||||
return await _channel.invokeMethod('isHidden');
|
return await _channel.invokeMethod('isHidden');
|
||||||
}
|
}
|
||||||
|
|
||||||
///Injects JavaScript code into the [InAppBrowser] window. (Only available when the target is set to `_blank` or to `_self`)
|
///Injects JavaScript code into the [InAppBrowser] window and returns the result of the evaluation. (Only available when the target is set to `_blank` or to `_self`)
|
||||||
Future<String> injectScriptCode(String source) async {
|
Future<String> injectScriptCode(String source) async {
|
||||||
Map<String, dynamic> args = <String, dynamic>{};
|
Map<String, dynamic> args = <String, dynamic>{};
|
||||||
args.putIfAbsent('source', () => source);
|
args.putIfAbsent('source', () => source);
|
||||||
|
|
@ -230,6 +228,7 @@ class InAppBrowser {
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
||||||
|
///Give the host application a chance to take control when a URL is about to be loaded in the current WebView.
|
||||||
void shouldOverrideUrlLoading(String url) {
|
void shouldOverrideUrlLoading(String url) {
|
||||||
|
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
name: flutter_inappbrowser
|
name: flutter_inappbrowser
|
||||||
description: A Flutter plugin that allows you to open an in-app browser window. (porting of the popular cordova-plugin-inappbrowser).
|
description: A Flutter plugin that allows you to open an in-app browser window. (inspired by the popular cordova-plugin-inappbrowser).
|
||||||
version: 0.0.1
|
version: 0.1.0
|
||||||
author: Lorenzo Pichilli <pichillilorenzo@gmail.com>
|
author: Lorenzo Pichilli <pichillilorenzo@gmail.com>
|
||||||
homepage: https://github.com/pichillilorenzo/flutter_inappbrowser
|
homepage: https://github.com/pichillilorenzo/flutter_inappbrowser
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue