12 KiB
Flutter InAppBrowser Plugin
A Flutter plugin that allows you to open an in-app browser window. This plugin is a porting of the popular cordova-plugin-inappbrowser!
The Java/Swift code has been reshaped to work with the Flutter API.
Getting Started
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.
Installation
First, add flutter_inappbrowser as a dependency in your pubspec.yaml file.
Usage
Create a Class that extends the InAppBrowser Class in order to override the callbacks to manage the browser events.
Example:
import 'package:flutter/material.dart';
import 'package:flutter_inappbrowser/flutter_inappbrowser.dart';
class MyInAppBrowser extends InAppBrowser {
@override
void onLoadStart(String url) {
super.onLoadStart(url);
print("\n\nStarted $url\n\n");
}
@override
void onLoadStop(String url) {
super.onLoadStop(url);
print("\n\nStopped $url\n\n");
}
@override
void onLoadError(String url, String code, String message) {
super.onLoadStop(url);
print("\n\nCan't load $url.. Error: $message\n\n");
}
@override
void onExit() {
super.onExit();
print("\n\nBrowser closed!\n\n");
}
}
MyInAppBrowser inAppBrowser = new MyInAppBrowser();
void main() => runApp(new MyApp());
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => new _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return new MaterialApp(
home: new Scaffold(
appBar: new AppBar(
title: const Text('Flutter InAppBrowser Plugin example app'),
),
body: new Center(
child: new RaisedButton(onPressed: () {
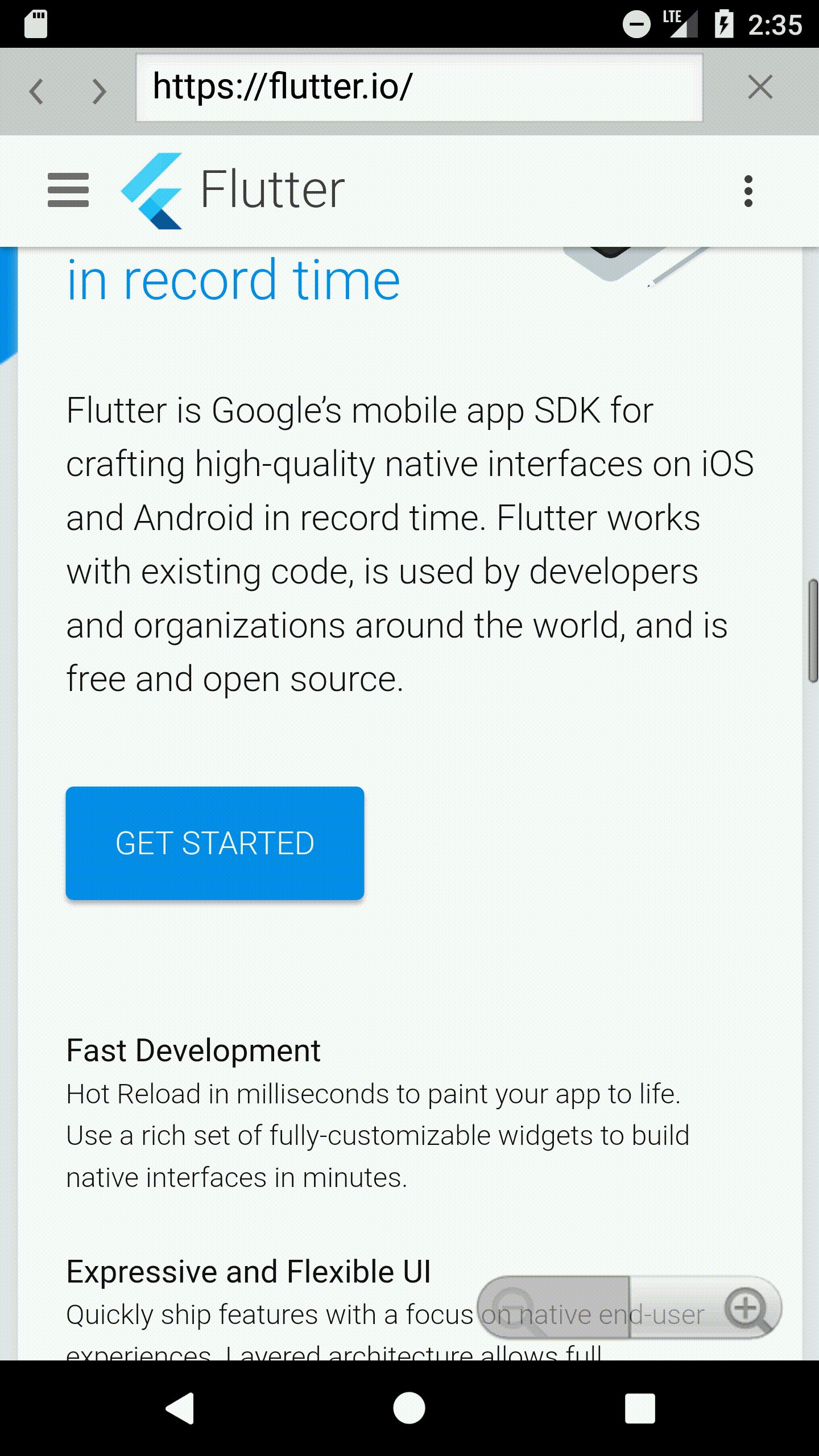
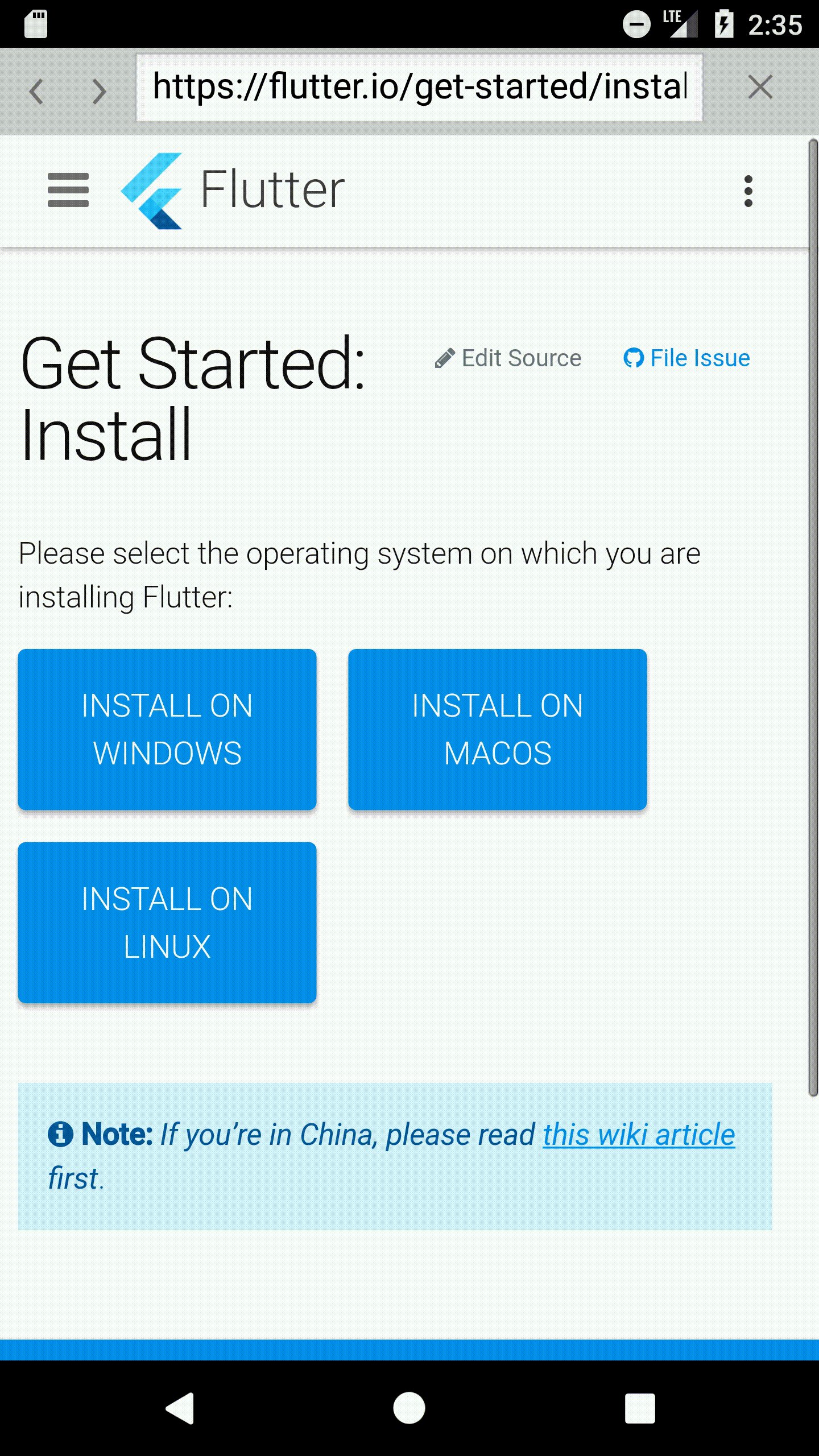
inAppBrowser.open("https://flutter.io/");
},
child: Text("Open InAppBrowser")
),
),
),
);
}
}
InAppBrowser.open
Opens a URL in a new InAppBrowser instance, the current browser instance, or the system browser.
inAppBrowser.open(url, target, options);
Opens an url in a new InAppBrowser instance or the system browser.
-
url: Theurlto load (String). Call [encodeUriComponent()] on this if theurlcontains Unicode characters. -
target: The target in which to load theurl, an optional parameter that defaults to_self. (String)_self: Opens in theInAppBrowser._blank: Opens in theInAppBrowser._system: Opens in the system's web browser.
-
options: Options for theInAppBrowser. Optional, defaulting to:location=yes. (String)The
optionsstring must not contain any blank space, and each feature's name/value pairs must be separated by a comma. Feature names are case insensitive.All platforms support:
- location: Set to
yesornoto turn theInAppBrowser's location bar on or off.
Android supports these additional options:
- hidden: set to
yesto create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set tono(default) to have the browser open and load normally. - clearcache: set to
yesto have the browser's cookie cache cleared before the new window is opened - clearsessioncache: set to
yesto have the session cookie cache cleared before the new window is opened - closebuttoncaption: set to a string to use as the close button's caption instead of a X. Note that you need to localize this value yourself.
- closebuttoncolor: set to a valid hex color string, for example:
#00ff00, and it will change the close button color from default, regardless of being a text or default X. Only has effect if user has location set toyes. - footer: set to
yesto show a close button in the footer similar to the iOS Done button. The close button will appear the same as for the header hence use closebuttoncaption and closebuttoncolor to set its properties. - footercolor: set to a valid hex color string, for example
#00ff00or#CC00ff00(#aarrggbb) , and it will change the footer color from default. Only has effect if user has footer set toyes. - hardwareback: set to
yesto use the hardware back button to navigate backwards through theInAppBrowser's history. If there is no previous page, theInAppBrowserwill close. The default value isyes, so you must set it tonoif you want the back button to simply close the InAppBrowser. - hidenavigationbuttons: set to
yesto hide the navigation buttons on the location toolbar, only has effect if user has location set toyes. The default value isno. - hideurlbar: set to
yesto hide the url bar on the location toolbar, only has effect if user has location set toyes. The default value isno. - navigationbuttoncolor: set to a valid hex color string, for example:
#00ff00, and it will change the color of both navigation buttons from default. Only has effect if user has location set toyesand not hidenavigationbuttons set toyes. - toolbarcolor: set to a valid hex color string, for example:
#00ff00, and it will change the color the toolbar from default. Only has effect if user has location set toyes. - zoom: set to
yesto show Android browser's zoom controls, set tonoto hide them. Default value isyes. - mediaPlaybackRequiresUserAction: Set to
yesto prevent HTML5 audio or video from autoplaying (defaults tono). - shouldPauseOnSuspend: Set to
yesto make InAppBrowser WebView to pause/resume with the app to stop background audio (this may be required to avoid Google Play issues like described in CB-11013). - useWideViewPort: Sets whether the WebView should enable support for the "viewport" HTML meta tag or should use a wide viewport. When the value of the setting is
no, the layout width is always set to the width of the WebView control in device-independent (CSS) pixels. When the value isyesand the page contains the viewport meta tag, the value of the width specified in the tag is used. If the page does not contain the tag or does not provide a width, then a wide viewport will be used. (defaults toyes).
iOS supports these additional options:
- hidden: set to
yesto create the browser and load the page, but not show it. The loadstop event fires when loading is complete. Omit or set tono(default) to have the browser open and load normally. - clearcache: set to
yesto have the browser's cookie cache cleared before the new window is opened - clearsessioncache: set to
yesto have the session cookie cache cleared before the new window is opened - closebuttoncolor: set as a valid hex color string, for example:
#00ff00, to change from the default Done button's color. Only applicable if toolbar is not disabled. - closebuttoncaption: set to a string to use as the Done button's caption. Note that you need to localize this value yourself.
- disallowoverscroll: Set to
yesorno(default isno). Turns on/off the UIWebViewBounce property. - hidenavigationbuttons: set to
yesornoto turn the toolbar navigation buttons on or off (defaults tono). Only applicable if toolbar is not disabled. - navigationbuttoncolor: set as a valid hex color string, for example:
#00ff00, to change from the default color. Only applicable if navigation buttons are visible. - toolbar: set to
yesornoto turn the toolbar on or off for the InAppBrowser (defaults toyes) - toolbarcolor: set as a valid hex color string, for example:
#00ff00, to change from the default color of the toolbar. Only applicable if toolbar is not disabled. - toolbartranslucent: set to
yesornoto make the toolbar translucent(semi-transparent) (defaults toyes). Only applicable if toolbar is not disabled. - enableViewportScale: Set to
yesornoto prevent viewport scaling through a meta tag (defaults tono). - mediaPlaybackRequiresUserAction: Set to
yesto prevent HTML5 audio or video from autoplaying (defaults tono). - allowInlineMediaPlayback: Set to
yesornoto allow in-line HTML5 media playback, displaying within the browser window rather than a device-specific playback interface. The HTML'svideoelement must also include thewebkit-playsinlineattribute (defaults tono) - keyboardDisplayRequiresUserAction: Set to
yesornoto open the keyboard when form elements receive focus via JavaScript'sfocus()call (defaults toyes). - suppressesIncrementalRendering: Set to
yesornoto wait until all new view content is received before being rendered (defaults tono). - presentationstyle: Set to
pagesheet,formsheetorfullscreento set the presentation style (defaults tofullscreen). - transitionstyle: Set to
fliphorizontal,crossdissolveorcoververticalto set the transition style (defaults tocoververtical). - toolbarposition: Set to
toporbottom(default isbottom). Causes the toolbar to be at the top or bottom of the window. - hidespinner: Set to
yesornoto change the visibility of the loading indicator (defaults tono).
- location: Set to
Example:
inAppBrowser.open('https://flutter.io/', '_blank', 'location=yes,hideurlbar=yes');
inAppBrowser.open('https://www.google.com/', '_blank', 'location=yes,toolbarposition=top,disallowoverscroll=yes');
Events
Event fires when the InAppBrowser starts to load an url.
@override
void onLoadStart(String url) {
super.onLoadStart(url);
}
Event fires when the InAppBrowser finishes loading an url.
@override
void onLoadStop(String url) {
super.onLoadStop(url);
}
Event fires when the InAppBrowser encounters an error loading an url.
@override
void onLoadError(String url, String code, String message) {
super.onLoadStop(url);
}
Event fires when the InAppBrowser window is closed.
@override
void onExit() {
super.onExit();
}
InAppBrowser.show
Displays an InAppBrowser window that was opened hidden. Calling this has no effect if the InAppBrowser was already visible.
Example:
inAppBrowser.show();
InAppBrowser.hide
Hides the InAppBrowser window. Calling this has no effect if the InAppBrowser was already hidden.
Example:
inAppBrowser.hide();
InAppBrowser.close
Closes theInAppBrowser window.
Example:
inAppBrowser.close();
InAppBrowser.injectScriptCode
Injects JavaScript code into the InAppBrowser window. (Only available when the target is set to _blank or to _self)
Example:
inAppBrowser.injectScriptCode("""
alert("JavaScript injected");
""");
InAppBrowser.injectScriptFile
Injects a JavaScript file into the InAppBrowser window. (Only available when the target is set to _blank or to _self)
Example:
inAppBrowser.injectScriptFile("https://code.jquery.com/jquery-3.3.1.min.js");
inAppBrowser.injectScriptCode("""
\$( "body" ).html( "Next Step..." )
""");
InAppBrowser.injectStyleCode
Injects CSS into the InAppBrowser window. (Only available when the target is set to _blank or to _self)
Example:
inAppBrowser.injectStyleCode("""
body {
background-color: #3c3c3c;
}
""");
InAppBrowser.injectStyleFile
Injects a CSS file into the InAppBrowser window. (Only available when the target is set to _blank or to _self)
Example:
inAppBrowser.injectStyleFile("https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css");
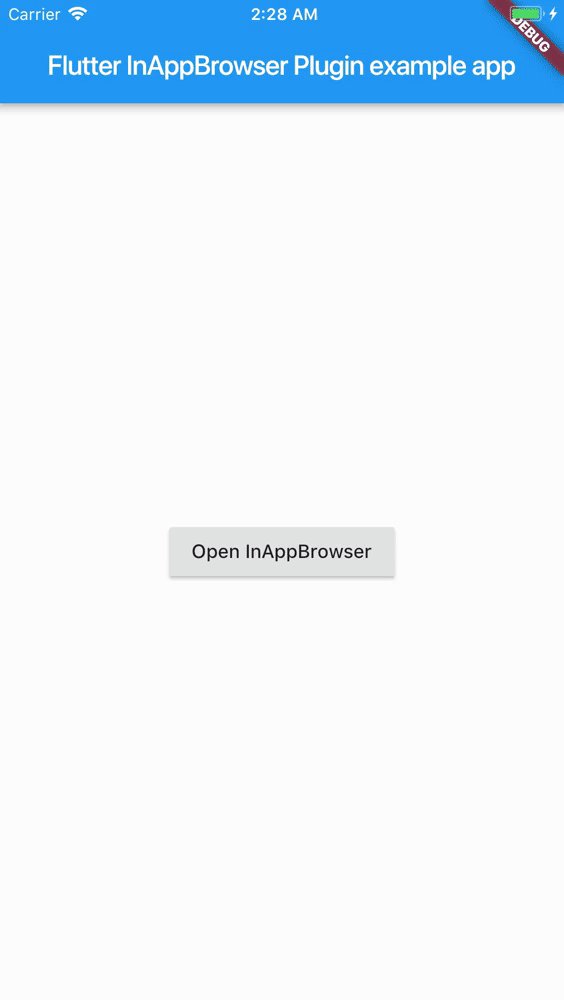
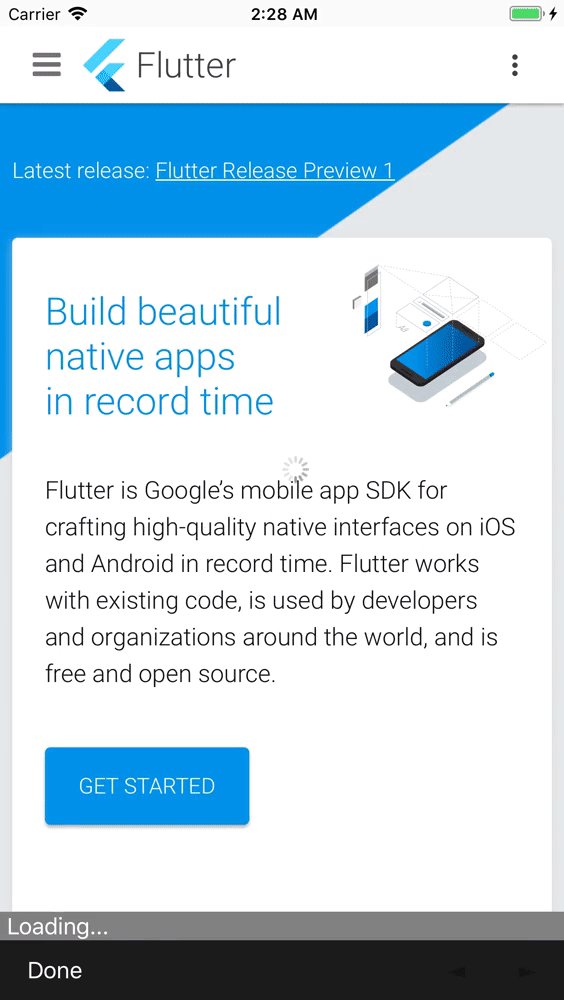
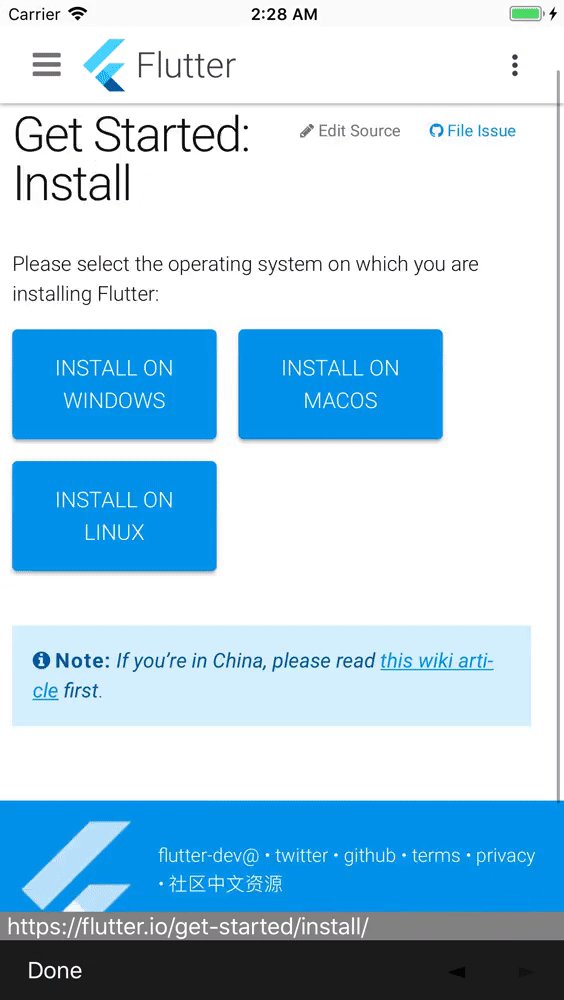
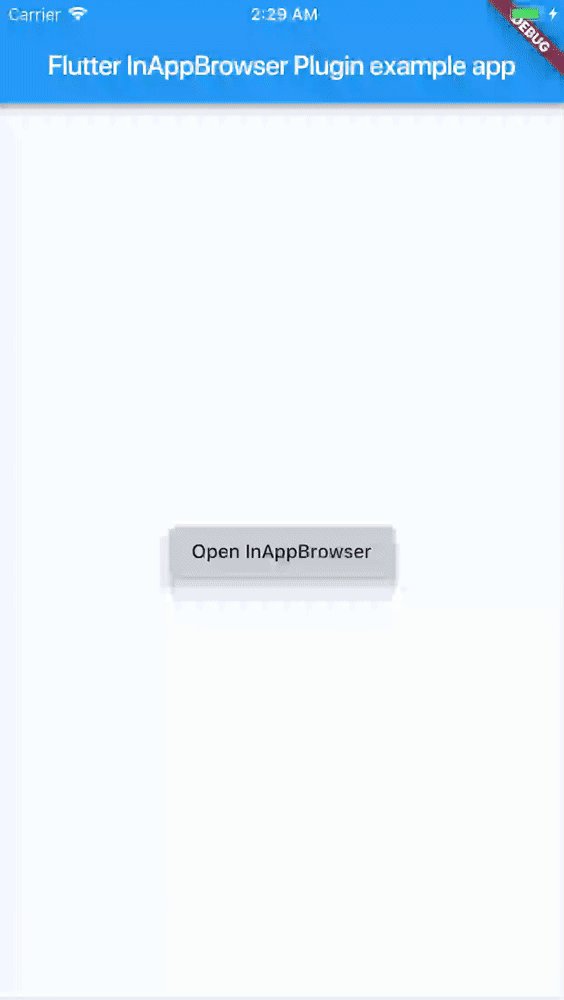
Screenshots:
iOS:
Android: